| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 알고리즘
- 백준nodejs
- 다이나믹프로그래밍
- 백준js
- 백준
- JS프로그래머스
- 백준구현문제
- 프로그래머스JS
- 자바스크립트
- 코딩테스트
- css기초
- 백준알고리즘
- 백준구현
- 리액트
- HTML5
- HTML
- 리액트커뮤니티
- 몽고DB
- CSS
- 프로그래머스
- js코테
- 익스프레스
- 백준골드
- 포이마웹
- JS
- 코테
- 안드로이드 스튜디오
- 리액트댓글기능
- 프로그래머스코테
- dp알고리즘
- Today
- Total
개발새발 로그
CSS Flexbox 본문
CSS Flex
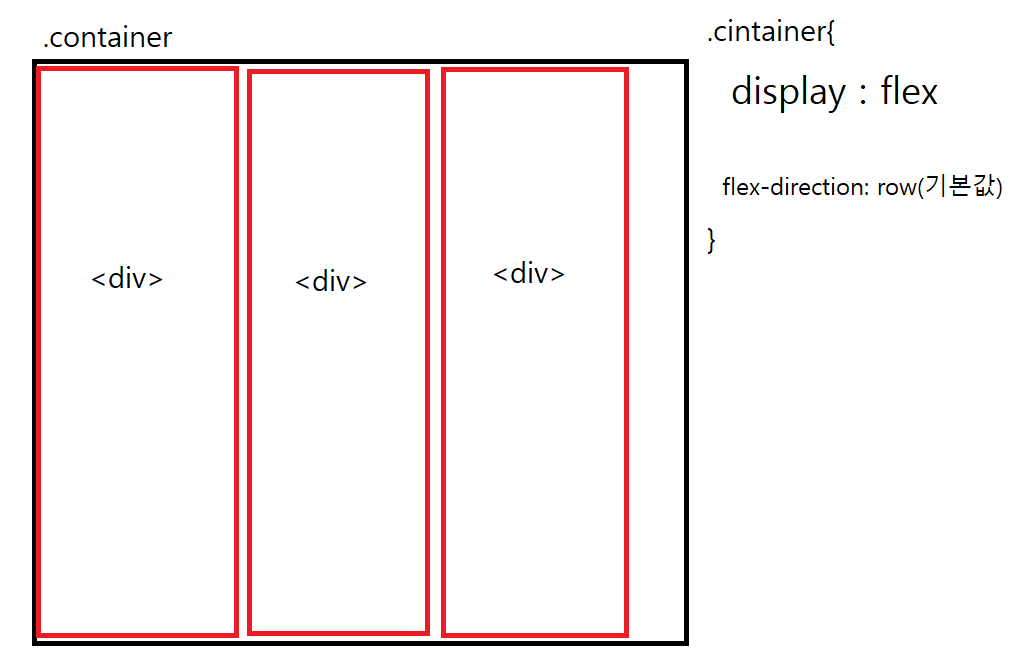
-그림과 같이 flex를 적용하면 왼쪽에서 오른쪽으로 쌓아진다.
-flex-direction은 row가 기본값이다 (안 적어도 row로 적용됨)

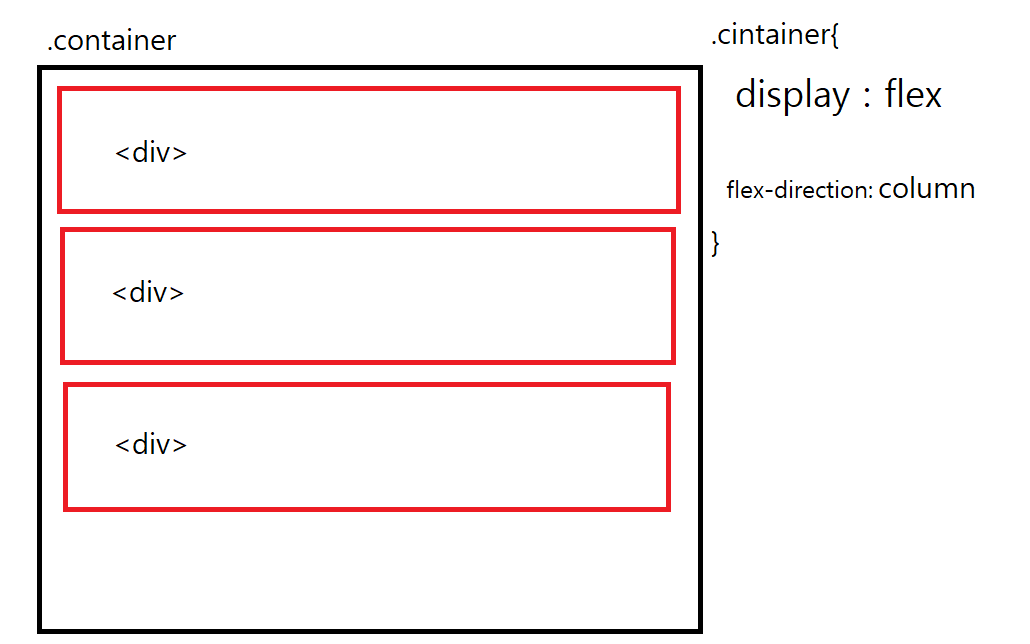
-flex-direction : column

-flex-direction : row-reverse
-flex-direction : column-reverse
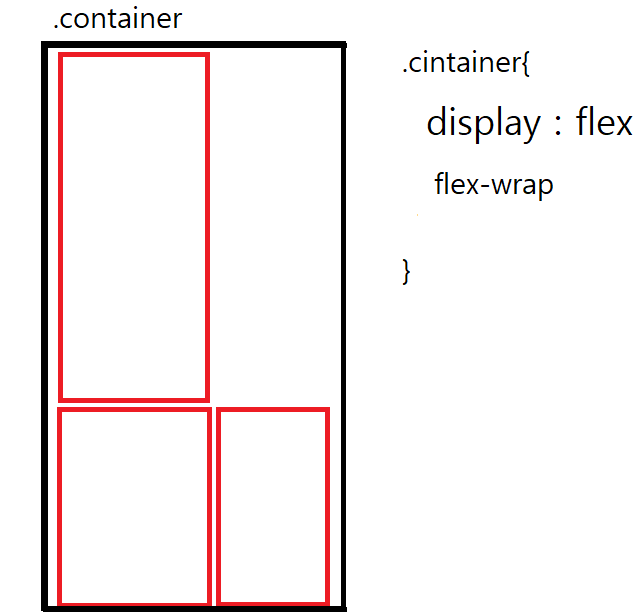
flex-wrap
-뷰 포트가 아이템들의 폭보다 줄어들었을 때 어떻게 할건지 정하는 것이다.
-원래는 아무것도 적용하지 않으면 잘려서 보이게 된다.
flex-wrap : wrap

flex-wrap: wrap-reverse : 거꾸로도 가능
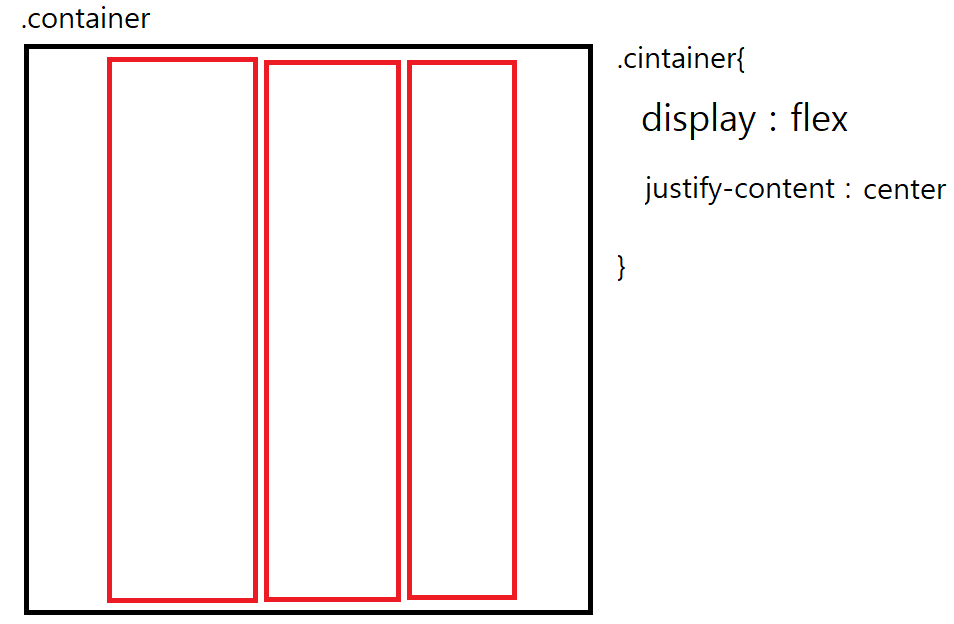
justify-content
지금 현재 축 방향으로 정렬해주는 것이다.
즉 축을 기준으로 왼쪽 오른쪽 가운데 등으로 정렬한다.
justify-content : flex-start

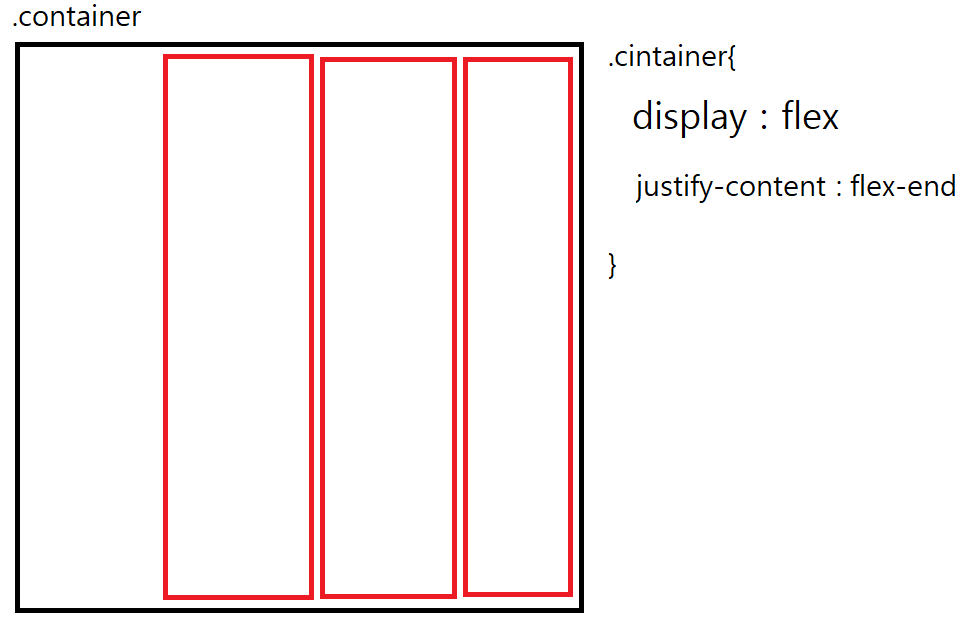
justify-content : flex-end

justify-content : center

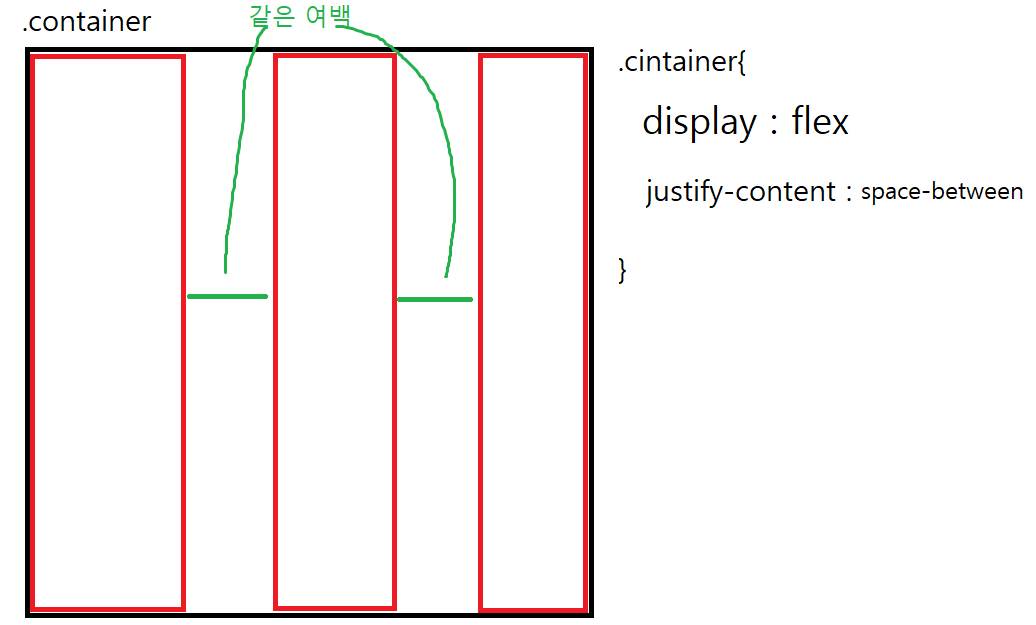
justify-content : space-between

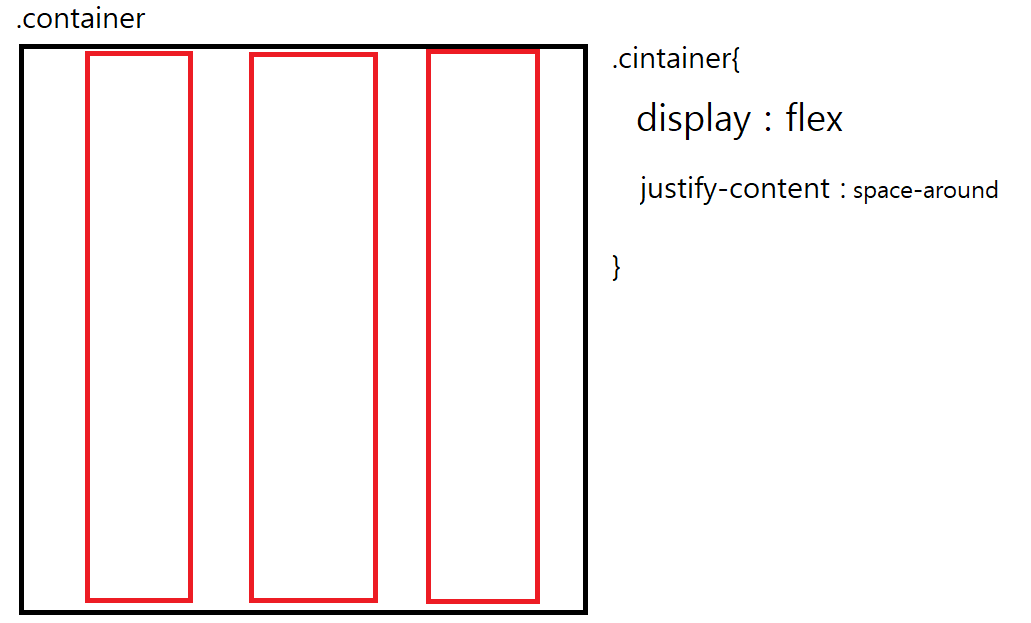
justify-content : space-around

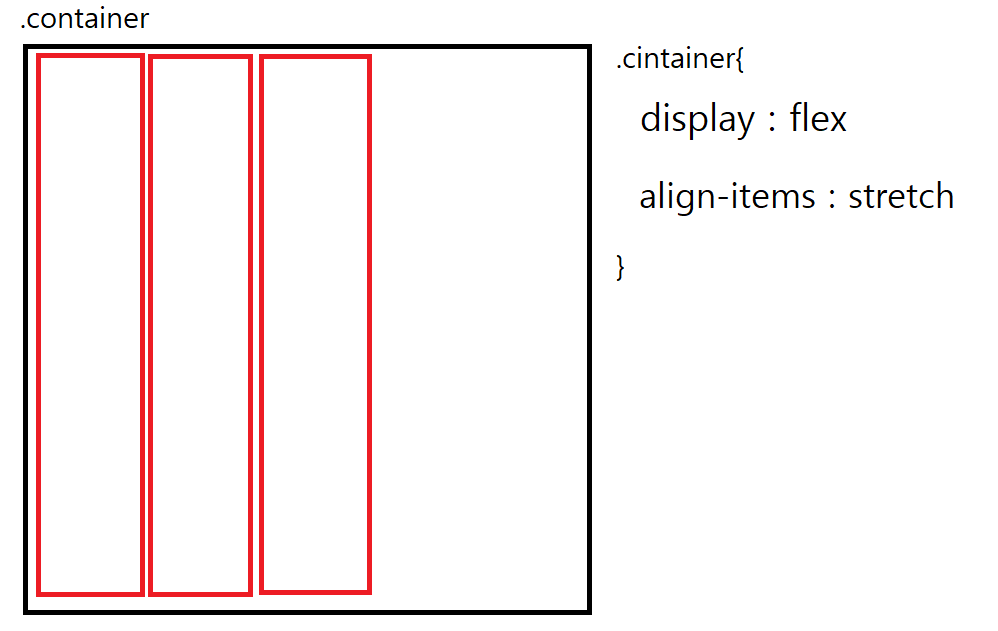
align-items
-justify-content가 축을 기준으로 수평 정렬이라면 align-items는 축을 기준으로 수직방향이 기준이 된다.
align-items: stretch(기본값)

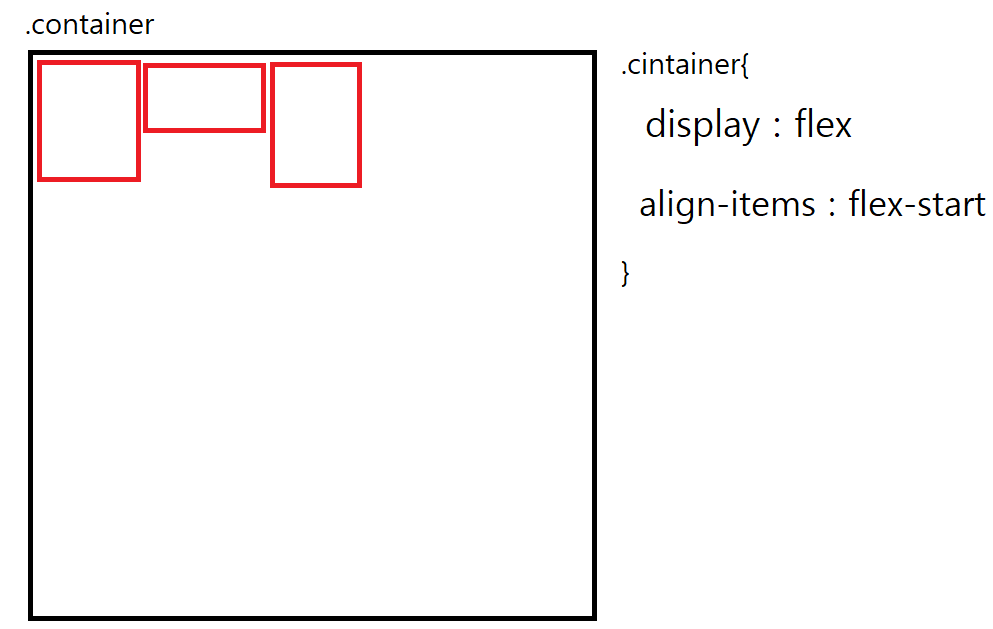
align-items: flex-start : 요소의 수직방향으로 기준이므로 start가 위쪽이 된 것이다.

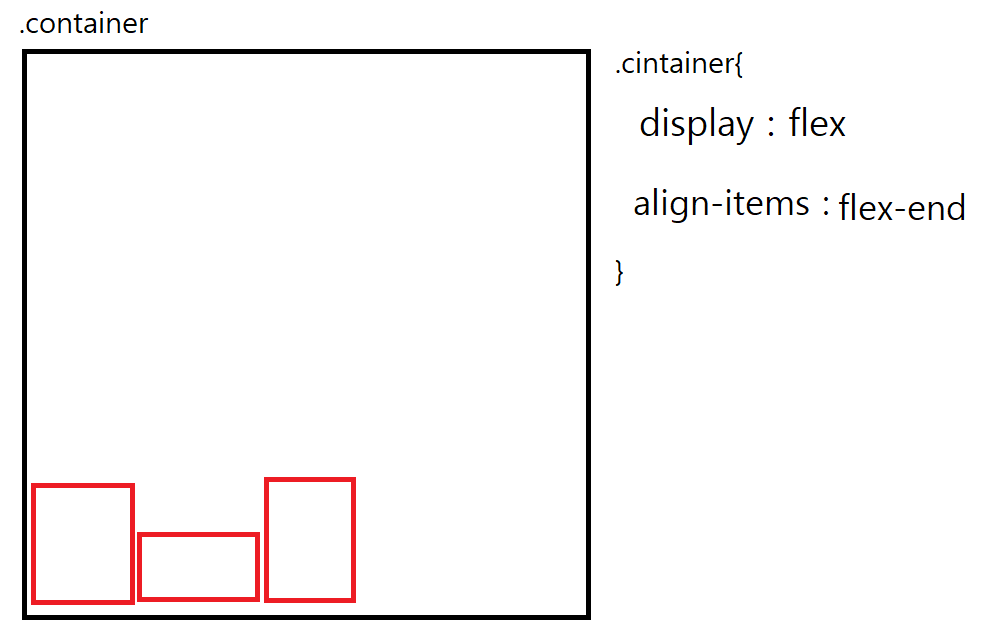
align-items: flex-end : 수직방향으로 아래쪽이 end 방향이다.

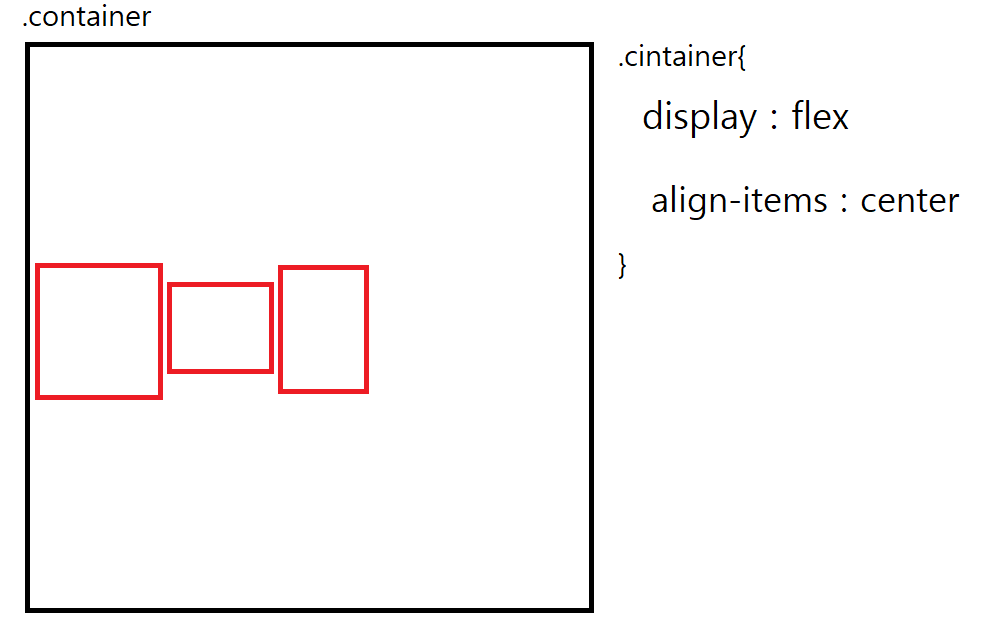
align-items : center

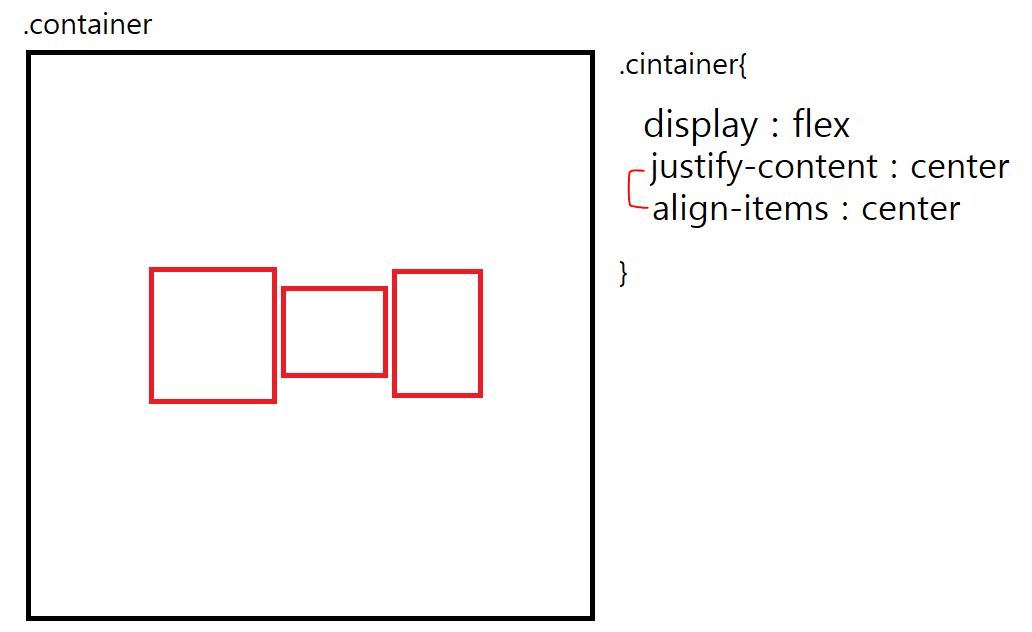
만약 요소들을 한가운데에 두고 싶다면?
justify-content : center
alighn-items : center

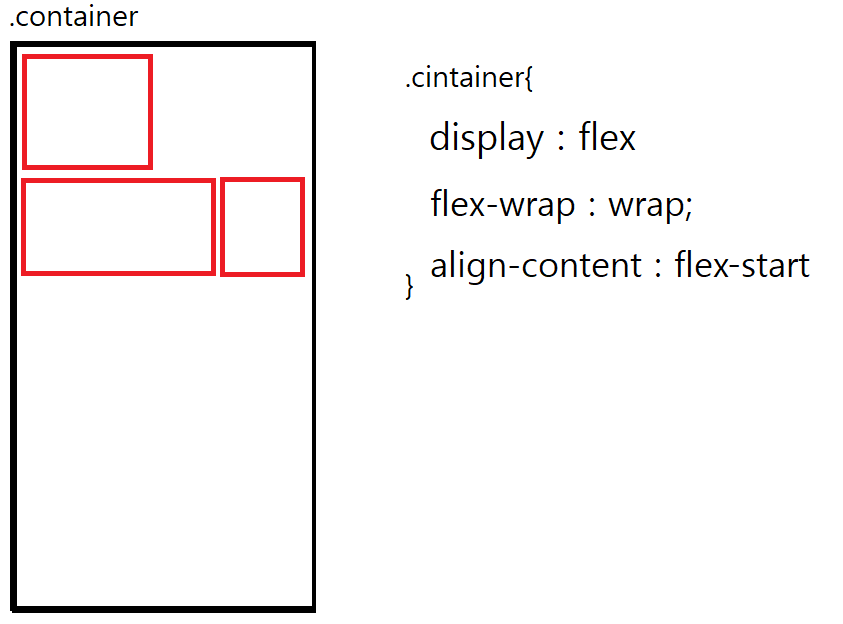
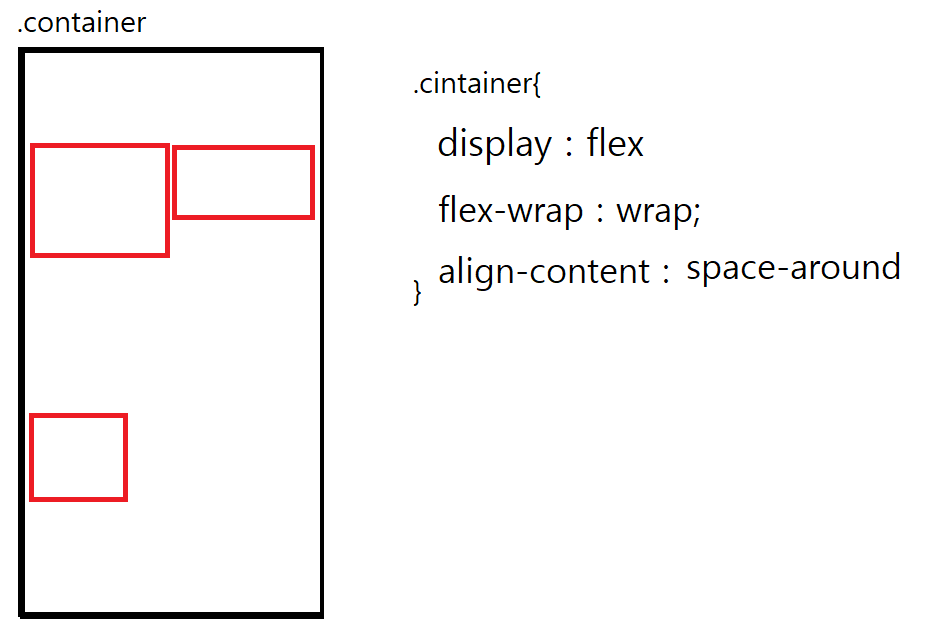
align-content
-align : 축의 수평방향을 기준으로
-align-content는 flex-wrap : wrap인 상태여야 볼 수 있다.
align-content : flex-start

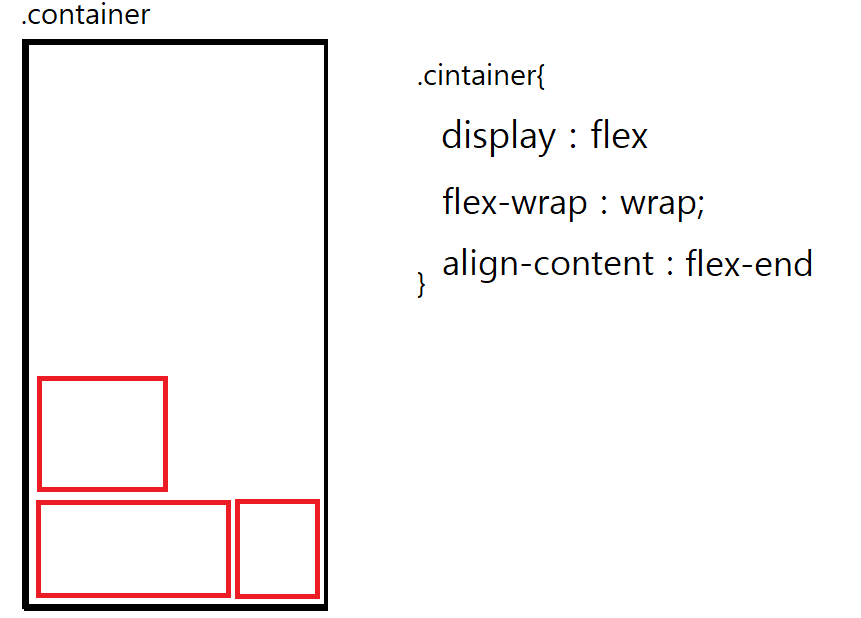
align-content : flex-end

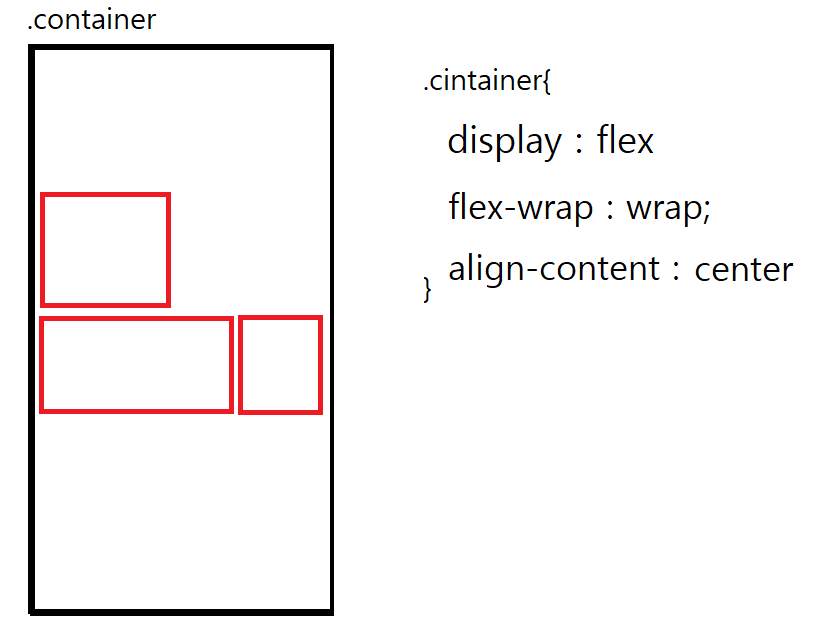
align-content : center

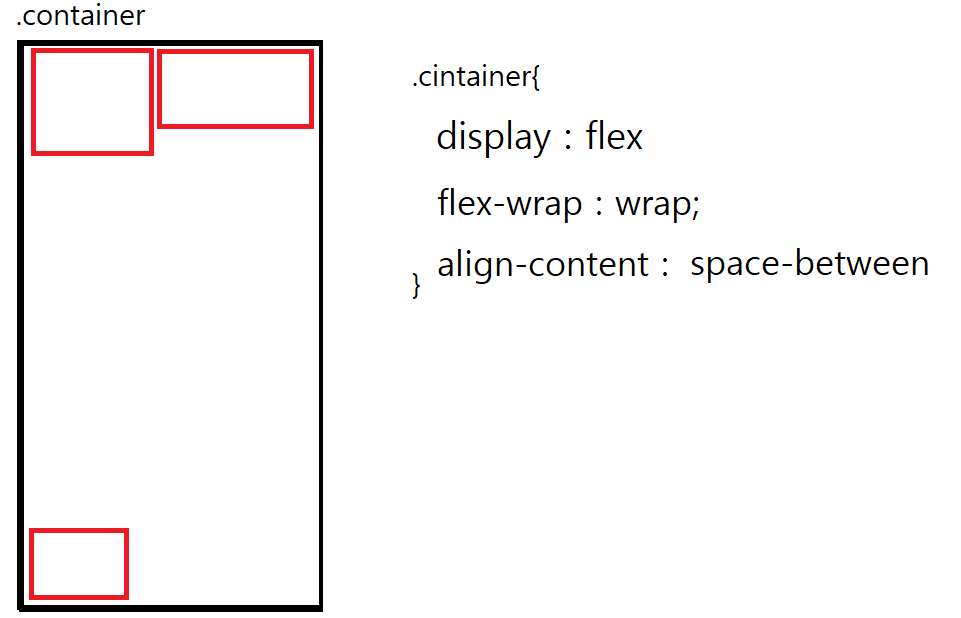
align-content : space-between : 만약 더 줄이면 한 줄로 3개의 요소가 같은 여백으로 띄워진다.

align-content : space-around

지금까지는 flex를 부모요소인 container에 적용하는 속성이었다.
이제는 자식요소인 item들에다가 적용하는 속성을 보자
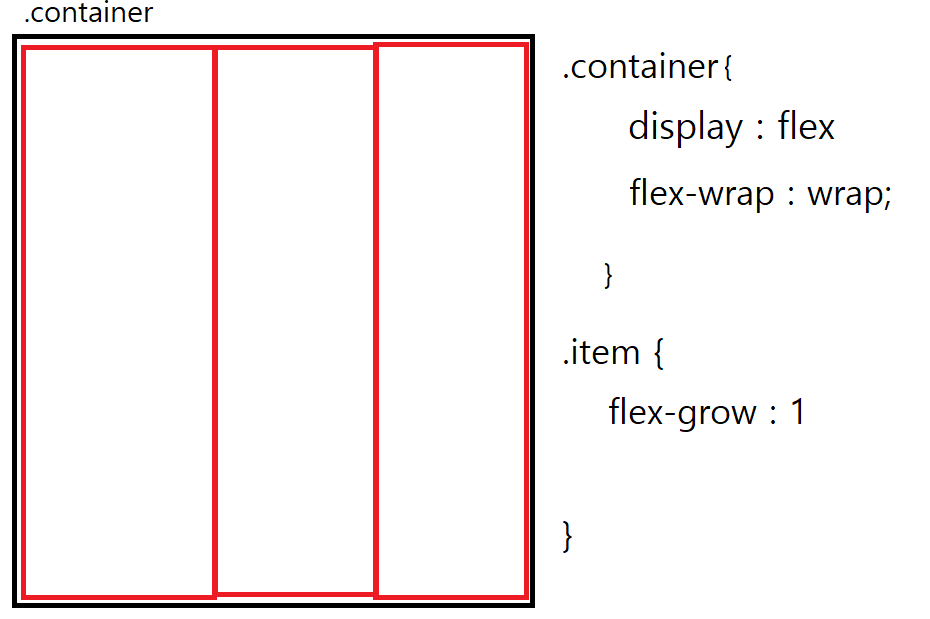
flex-grow : 1 :지금 상태에서는 숫자의 크기가 커도 똑같이 출력한다.

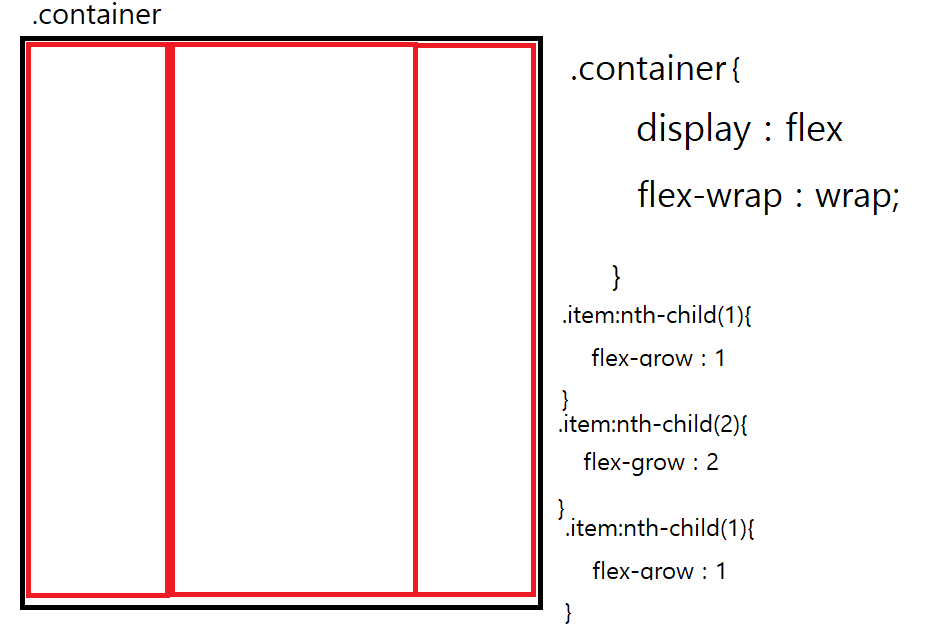
flrx-grow를 자식요소에게 각각 주면 아래와 같이 된다.
하지만 정확한 1 : 2 : 1 비율이 아닌 조금씩 다르게 생기게 된다.
item의 안의 자식요소에게 각각 flex-grow값을 주면 그 비율대로 여백을 1 : 2 : 1로 나눠 가진다는 소리다.
기존의 크기에서 남은 여백을 1 : 2 : 1로 나눠가지는 것이다.

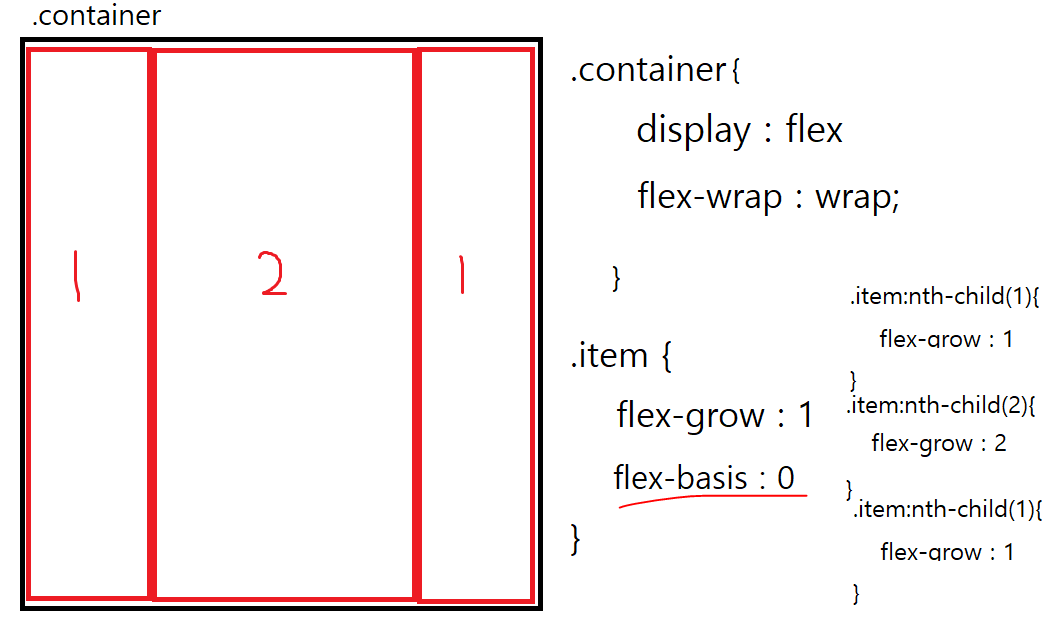
그래서 flex-basis : 0을 주게 되면 우리가 생각했던 1 : 2 : 1의 비율이 된다.
basis : 기본값이 auto(여백을 1 : 2 : 1로 나눈다)
0으로 하는 순간 1 : 2: 1이 된다. -> 원래 각 요소가 점유하고 있던 공간을 0으로 만들어 모두 여백이 되게 만든다 -> 즉 모든 여백을 1 : 2 : 1로 나눠가진다.

flex-grow와 flex-shirink가 있지만
flex : 1 도 가능하다.
flex : 1을 이용하면 flex-basis를 사용하지 않아도 정확한 1: 2: 1이 된다.
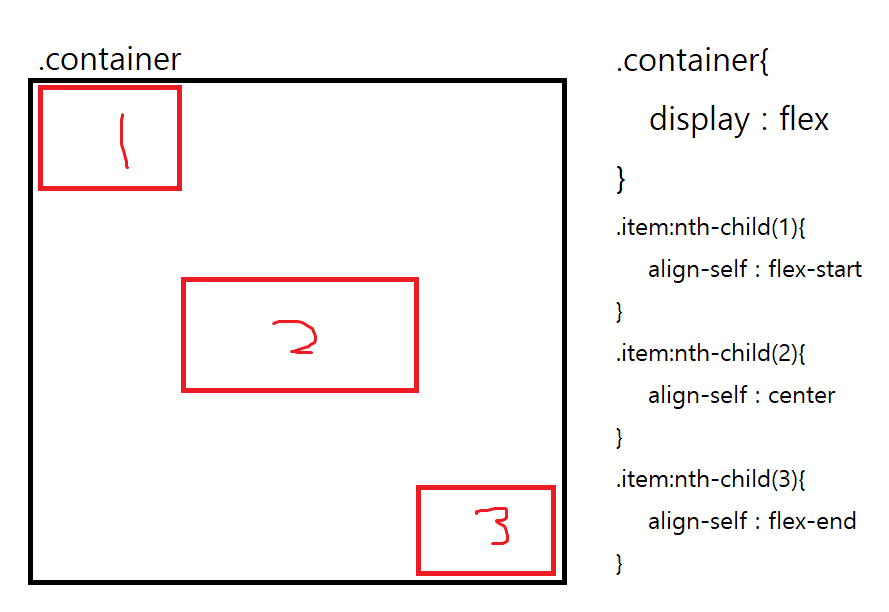
align-self를 이용해 각각 정렬을 줄 수 있다

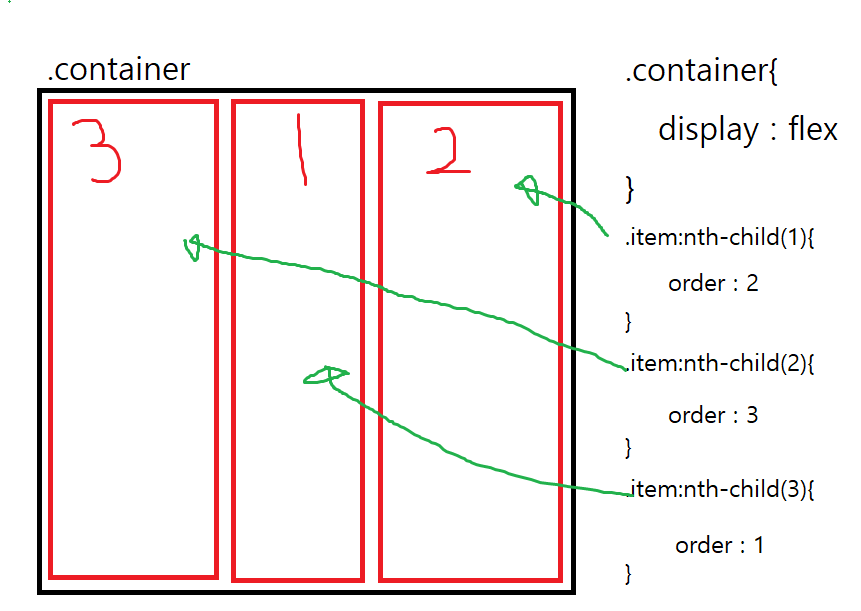
order라는 속성을 통해서도 순서를 바꿀 수 있다.

'CSS' 카테고리의 다른 글
| CSS - px, %, em, rem (0) | 2023.06.06 |
|---|---|
| CSS Grid (0) | 2023.06.06 |
| CSS의 Box Model (content box, border box) (0) | 2023.06.06 |
| CSS reset을 사용하는 이유 - 내가 쓰는 css reset (1) | 2023.06.06 |
| 9. float 요소 정렬 (2) | 2023.06.03 |



