Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 프로그래머스
- 백준
- 리액트댓글기능
- 리액트커뮤니티
- HTML
- js코테
- 백준nodejs
- 포이마웹
- 백준구현
- 자바스크립트
- JS프로그래머스
- dp알고리즘
- css기초
- 알고리즘
- HTML5
- 안드로이드 스튜디오
- 백준골드
- 백준알고리즘
- 프로그래머스코테
- 익스프레스
- 몽고DB
- JS
- CSS
- 리액트
- 코딩테스트
- 다이나믹프로그래밍
- 백준구현문제
- 코테
- 프로그래머스JS
- 백준js
Archives
- Today
- Total
개발새발 로그
CRUD - Create : 게시글 생성하기 본문
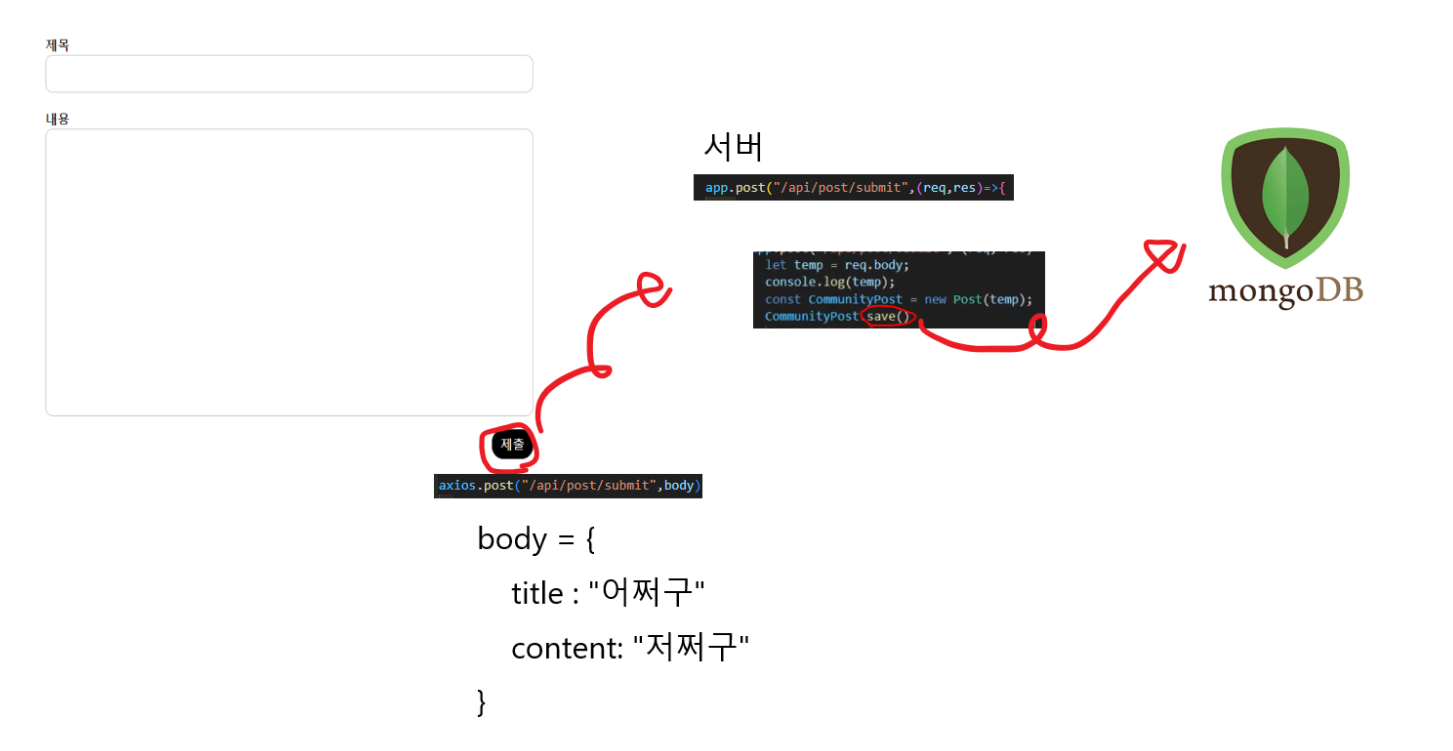
서버에 몽고DB를 연결했으면 클라이언트를 통해서 데이터를 DB에 저장해보자
우리가 작성할 로직의 순서이다.
순서

- 제출버튼을 누르면 axios사용해 서버로 데이터를 보낸다.
- 서버는 데이터를 받아서 몽고DB에 저장할 수 있도록 model화 한다.
- model화를 하고 save()통해 DB에 저장한다.
1. 제출버튼을 누르면 axios사용해 서버로 데이터를 보낸다.
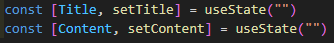
-제목과 내용에 대한 useState를 선언한다.
-form의 input 또한 알맞게 지정해준다.

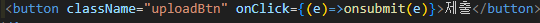
-제출 버튼에 onclick에 onsubmit 함수를 추가해준다.

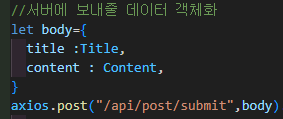
-onsubmit에서 axios.post요청을한다.

2. 서버는 데이터를 받아서 몽고DB에 저장할 수 있도록 model화 한다.
-Post모델 확인(몽고DB는 모델이 있어야한다.)

-서버 index.js에 모델불러오기

-서버에서 클라이언트에서 요청한 API 만들어주기

3. model화를 하고 save()통해 DB에 저장한다.
-클라이언트에서 body로 받아온 데이터를 모델에 대한 생성자에 넣고 만들어서 save()통해 DB에 저장한다.

추가적인부분
useNavigate();
-네비게이트를 사용하기위해 가져온다.

-네비게이트를 변수에 선언한다.

-navigate를 통해 원하는 곳으로 이동한다
-우리는 글을 제출하면 처음 컴포넌트로 가게한다.

발생하는 오류
preventDefault() 오류
1.서버에서는 데이터가 잘 전송되지만 클라이언트에서는 작성되었는지 작성되지않았는지 alert가 뜨지 않는다.
- 이는 제출버튼을 누르게되면 form에 종속되어있는 버튼이기 때문에 새로고침이 발생하게된다.
-새로고침이 발생하게되면 코드를 무시하게 된다.
-> 이때는 onclick에서 event를 가져와서 event.preventDefault(); 실행해줘야한다.
728x90
반응형
LIST
'MERN' 카테고리의 다른 글
| CRUD- Read : 게시글 불러오기 (2) (0) | 2023.06.24 |
|---|---|
| CRUD - Read : 게시글 불러오기 (1) (0) | 2023.06.24 |
| 4. MERN기반 커뮤니티 - React-BootStrap사용법 (0) | 2023.06.14 |
| 3. MERN기반 커뮤니티 - Mongoose Model (0) | 2023.06.13 |
| 3. MERN기반 커뮤니티 - axios와 CORS정책 (0) | 2023.06.13 |




