| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 다이나믹프로그래밍
- 백준골드
- 백준구현
- 백준알고리즘
- 백준nodejs
- JS프로그래머스
- 코테
- 자바스크립트
- 리액트
- 알고리즘
- 프로그래머스
- HTML
- 몽고DB
- CSS
- 익스프레스
- 백준
- dp알고리즘
- css기초
- 프로그래머스코테
- 코딩테스트
- 백준구현문제
- JS
- HTML5
- 백준js
- js코테
- 포이마웹
- 리액트댓글기능
- 안드로이드 스튜디오
- 리액트커뮤니티
- 프로그래머스JS
- Today
- Total
개발새발 로그
React, Express, Firebase, MongoDB : 마이페이지(photoURI 변경) 프로필 이미지 변경 본문
개요
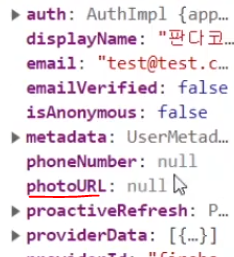
1. firebase에서 기본적으로 제공하는 photoURL가 있다.
-이를 이용해 사용자의 프로필 이미지를 설정해줄 수 있다.

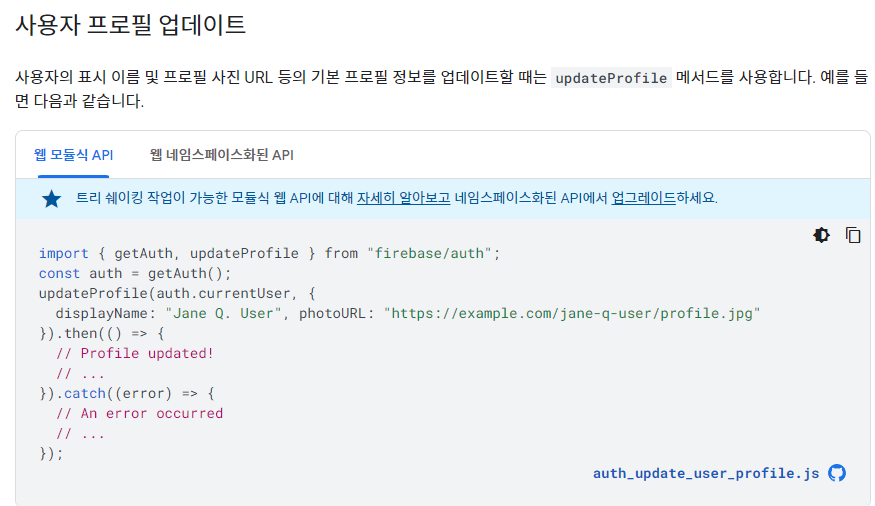
2. 사용자의 photoURL을 Firebase의 updateProfile명령어를 통해 설정이 가능하다.
https://firebase.google.com/docs/auth/web/manage-users?hl=ko&authuser=0
Firebase에서 사용자 관리하기
의견 보내기 Firebase에서 사용자 관리하기 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장하고 분류하세요. 사용자 생성 Firebase 프로젝트에서 신규 사용자를 생성할 때는 createU
firebase.google.com

현재 파이어베이스와 몽고DB를 둘다 사용하면서 User정보를 관리하고있다.
파이어베이스만 사용한다면 유저가 게시글을 쓸 당시의 정보가 DB에 저장된다.
그리고 그 이후 만약에 유저가 이름을 바꾸거나 프로필이미지를 바꾸면 바뀐 이미지는 반영되지않는다.
그래서 이를 위해 반영된 내용이 유저 DB에 따로 두번 저장해주는 것이다.
회원가입 시 프로필 이미지는 기본이미지로 설정
1. 기본 이미지를 로컬서버폴더나 클라우드에 미리 저장한다.

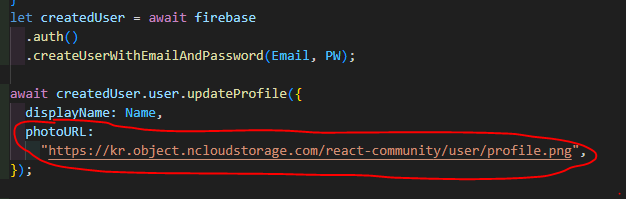
2. Register.js에서 firebase에 createUserWithEmailAndPassword 명령 수행 후 udateProfile 명령을 수행할 때 photoURI도 firebase에 같이 저장해준다.

-로컬에있는 이미지로 저장할거면 아래와 같은 경로로 해줘야한다.

3. 몽고 DB의 User DB에도 photoURL을 보내주기위해 body에 추가

4. 이렇게 User DB에 저장할 요소가 추가되었으니 User 모델도 수정해줘야한다.

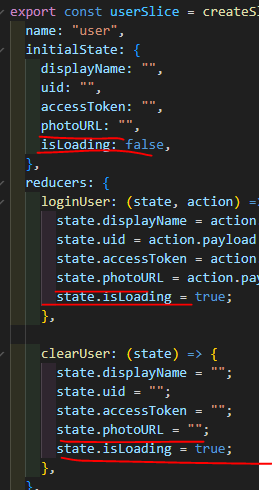
5. 리듀서에서도 추가해줘야한다.

몽고DB 모든데이터 삭제 후 회원가입 수행
프로필 이미지가 잘 저장되어있는지 확인하기
1. react의 avater 설치 -프로필 이미지 형식 자동으로 해줌
npm i react-avatar --savehttps://www.npmjs.com/package/react-avatar
react-avatar
Universal React avatar component makes it possible to generate avatars based on user information.. Latest version: 5.0.3, last published: a year ago. Start using react-avatar in your project by running `npm i react-avatar`. There are 129 other projects in
www.npmjs.com
2. import 하기
import Avatar from 'react-avatar';3. 게시글 상세페이지에서 프로필이미지 잘 나오는지 확인하기
<Avatar size="40"
round={true}
src={props.PostInfo.author.photoURL}
style={{ border: "1px solid #c6c6c6" }}></Avatar>-다른 게시글 리스트, 댓글 리스트에도 넣어준다.
마이페이지를 구현해서 이미지를 바꿀 수 있게 하기
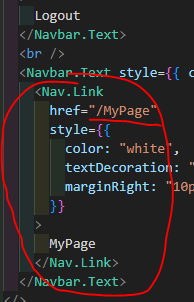
1. 마이페이지 헤더에 생성(로그아웃 옆에 생성)

2. Mypage.js 생성
3.App.js에서 Route 추가

4. 로그인된 유저만 마이페이지 올 수 있게함
useEffect(() => {
if (user.isLoading && !user.accessToken) {
navigate("/login");
} else {
setCurrentImage(user.photoURL);
}
}, [user]);-여기서 isLoading은 이전에도 봤듯이 새로고침하면 리덕스에서 데이터를 가져오는 시간이 있다.
-그래서 마이페이지에서 새로고침이 일어났을 때 useSelector의 값이 빈 값을 오는 모습을 볼 수 있다.

- 이를 막아주는 것이 isLoading이라는 변수이다.
5. Avatar로 프로필이미지를 보여주고 label로 감싸서 input 태그를 넣어서 type="file"로 하고 style을 display none을 해서 이미지를 누르면 파일을 넣을 수 있도록한다.
<label>
<input
type="file"
accept="image/*"
style={{ display: "none" }}
onChange={(e) => ImageUpload(e)}
/>
<Avatar
size="100"
round={true}
src={CurrentImage}
style={{ border: "1px solid #c6c6c6", cursor: "pointer" }}
/>
</label>-Avatar의 src는 CurrentImage로 useState를 이용했다.
-useEffect로 useSelector에서 user의 데이터를 가져와 user의 프로필이미지를 CurrentImgae에 저장했다.
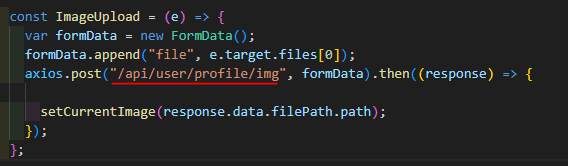
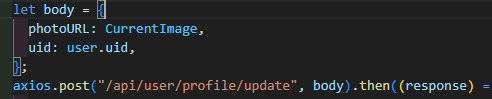
6. Image를 로컬서버에 저장하기위한 요청 API

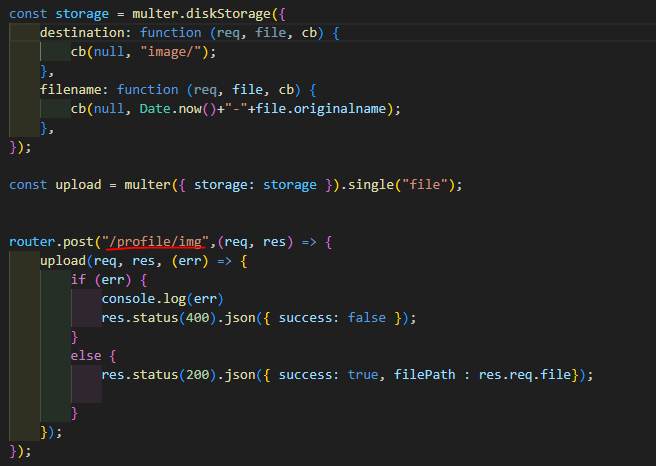
서버
Detail에서 사용했던 서버에 저장하는 multer 사용

7. 저장 버튼을 누르면 파이어베이스와 몽고 DB에 photoURl 저장
-저장버튼 생성

- 저장 함수생성

-firebase에 업데이트 요청

-몽고DB에 user 데이터 photoURL 업데이트 요청

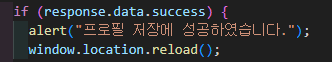
-요청 성공 후 새로고침 넣어줘야함

서버
-업데이트 요청 API 작성

-클라이언트에서 가져온 uid로 유저 찾고, temp로 새로운 데이터 만들어서 업데이트

8. 작동이 잘 되는지 확인!

📝추가적인 부분
1. 회원가입 할 때 이메일이 중복되면 오류뜨는 현상 방어코드
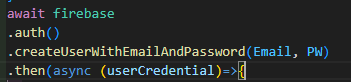
await firebase
.auth()
.createUserWithEmailAndPassword(Email, PW)
.then(async (userCredential)=>{
await userCredential.user.updateProfile({
displayName: Name,
photoURL:
"image\\default_image.jpg",
});
let body = {
email: userCredential.user.multiFactor.user.email,
displayName: userCredential.user.multiFactor.user.displayName,
uid: userCredential.user.multiFactor.user.uid,
photoURL:
"image\\default_image.jpg",
};
axios.post("/api/user/register", body).then((response) => {
setFlag(false);
if (response.data.success) {
//회원가입 성공시
navigate("/login");
} else {
//회원가입 실패시
setFlag(false);
return alert("회원가입이 실패하였습니다.");
}
});
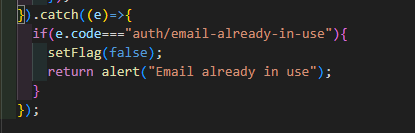
}).catch((e)=>{
if(e.code==="auth/email-already-in-use"){
setFlag(false);
return alert("Email already in use");
}
});
};-createUserWithEmailAndPassword 명령어 수행후 catch를 따로 작성해줘야한다.

-아래와 같이 이메일이 같은경우 에러를 잡아준다.

'MERN' 카테고리의 다른 글
| React, Express, MongoDB : 검색 정렬기능 (0) | 2023.07.01 |
|---|---|
| React, Express, MongoDB - 타임스탬프로 게시글 작성시간 수정시간 추가 - MomentJS (0) | 2023.07.01 |
| React, Express : 댓글 삭제 기능 (0) | 2023.06.30 |
| React, Express : 댓글 수정 기능 (0) | 2023.06.30 |
| React : 댓글 수정,삭제 모달폼 - useRef,useOnclickOutside, useClickAway(useHooks) (0) | 2023.06.30 |




