| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- 프로그래머스
- HTML
- 알고리즘
- 익스프레스
- JS프로그래머스
- 몽고DB
- 안드로이드 스튜디오
- 리액트커뮤니티
- 백준js
- 프로그래머스JS
- HTML5
- 자바스크립트
- 리액트
- 프로그래머스코테
- 백준골드
- 코테
- 다이나믹프로그래밍
- css기초
- CSS
- 리액트댓글기능
- 백준nodejs
- 백준알고리즘
- js코테
- dp알고리즘
- 포이마웹
- 코딩테스트
- 백준구현문제
- 백준구현
- JS
- 백준
- Today
- Total
개발새발 로그
React, Express, MongoDB : 검색 정렬기능 본문
게시글 검색 및 정렬 기능을 추가해보자
정렬 기능
1. 게시글에 타임스탬프를 적용했다면 게시글을 최신순으로 정렬할 수 있다.
2. 댓글 갯수를 이용해서 인기순으로도 정렬을 해볼 수 있다.
3. 부트스트랩의 Dropdown Item을 이용했다.
import { DropdownButton, Dropdown } from "react-bootstrap";
...
<DropdownButton variant="outline-secondary" title={Sort}>
<Dropdown.Item onClick={() => setSort("최신순")}>
최신순
</Dropdown.Item>
<Dropdown.Item onClick={() => setSort("인기순")}>
인기순
</Dropdown.Item>
</DropdownButton>
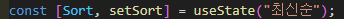
...4. 위 같이 널어주고 , title을 useState인 Sort값으로 지정해주고
5. 아이템별로 onClick할 때 setSort를 통해 Sort값을 바꿔준다.

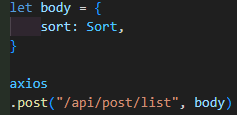
6.이제 게시글데이터를 불러올 때 Sort값을 서버에 보내줄 것이다. 이를 통해 sort된 값을 가져오는 것이다.

서버
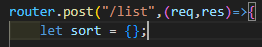
1. 기존의 /list API를 수정한다.
2. 클라이언트에서 보내준 sort값을 넣기위해 객체로 변수 하나 선언해준다

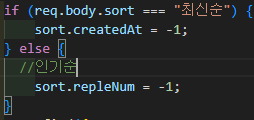
3. 받아온 sort값에따라 sort 객체에 -1값을 넣어준다.

4. 이를 몽구스명령어 find명령어에 .sort를 추가해서 정렬된 데이터를 가져온다.

5.이제 정렬이 잘 되는지 확인하자.
검색 기능
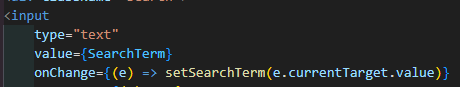
1. useState로 searchTerm이라는 변수를 선언하고 초기값은 빈 문자열을 만들어준다.
2. input태그를 만들어 검색창을 만든다. 그 안에 serchrTerm변수를 설정해준다.

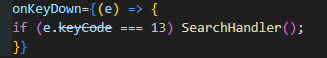
3.그리고 input태그에 아래 명령어를 추가해서 검색어 입력 후 엔터를 입력하면 검색 명령을 수행한다.

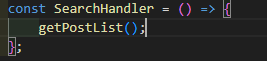
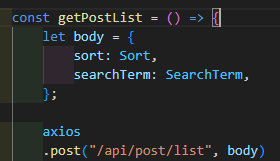
4.SearchHandler 함수는 정렬기능과 동일하게 게시글을 가져오는 axios요청을 사용한다.

-axios요청을 함수로 바꿔놓았다.
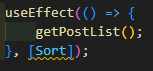
-useEffect를 통해서 getPostList를 수행하고 이 값이 변경되면 재렌더링 되도록 dependency값을 넣어준다.

5. axios요청할 때 검색어 문자열인 SearchTerm 값도 같이 보내준다.

서버
1. /list API를 수정해준다.
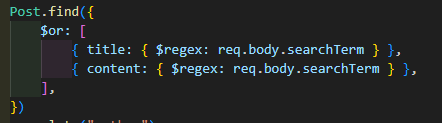
2. 간단하게 find 명령어 안에 $or을 이용해 두가지 조건을 줄 것이다.
-검색어가 제목이나 내용에 포함는 문자열이 있다면 가져온다
-title과 content에 $regex를 이용해 검색어 문자열이 포함되는 내용이면 찾아지게 하도록한다.

3. 검색이 잘 수행되는지 확인해보자
'MERN' 카테고리의 다른 글
| React, Express, MongoDB : 게시글 더 불러오기 기능 (0) | 2023.07.01 |
|---|---|
| React, Express, MongoDB - 타임스탬프로 게시글 작성시간 수정시간 추가 - MomentJS (0) | 2023.07.01 |
| React, Express, Firebase, MongoDB : 마이페이지(photoURI 변경) 프로필 이미지 변경 (0) | 2023.06.30 |
| React, Express : 댓글 삭제 기능 (0) | 2023.06.30 |
| React, Express : 댓글 수정 기능 (0) | 2023.06.30 |




