Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 프로그래머스JS
- 백준
- 포이마웹
- 백준구현
- JS프로그래머스
- 백준구현문제
- 백준js
- 자바스크립트
- 리액트댓글기능
- js코테
- 안드로이드 스튜디오
- 리액트커뮤니티
- HTML
- 프로그래머스코테
- 백준알고리즘
- JS
- dp알고리즘
- 알고리즘
- 백준nodejs
- css기초
- 몽고DB
- 코딩테스트
- HTML5
- 익스프레스
- 코테
- 리액트
- CSS
- 프로그래머스
- 백준골드
- 다이나믹프로그래밍
Archives
- Today
- Total
개발새발 로그
2. 반응형웹사이트 만들기 - 링크썸네일 설정하기(Open Graph, Twitter Card) 본문
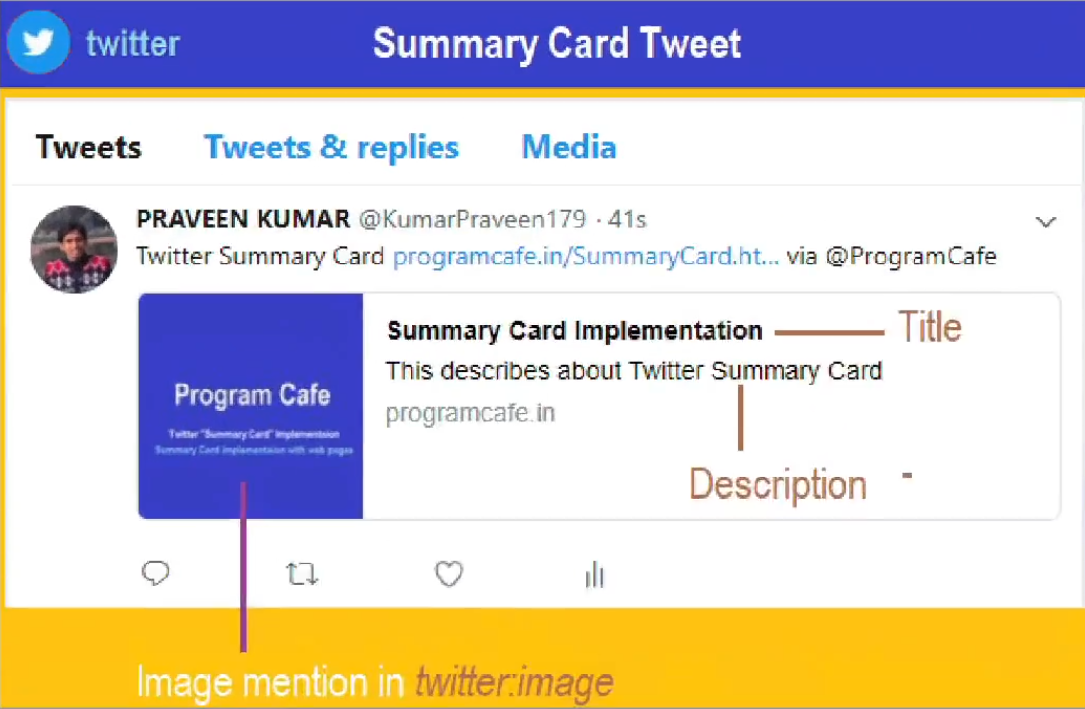
페이스북이나 트위터에 URL을 복사해서 올리면 아래와 같이 썸네일이 나오게된다.

우리가 만들 웹사이트에도 공유하게되면 위와 같이 나오도록 속성을 설정해보자.
먼저 페이스북, LinkedIn 에서의 썸네일을 위한 Open Graph를 설정한다.
페이스북과 Linkedin의 Open Graph
<!-- Open Graph (Facebook, Linkedin)-->
<meta property="og:type" content="website" />
<meta property="og:title" content="잔재미코딩" />
<meta property="og:description" content="잔재미코딩 온라인 강의 리스트" />
<meta property="og:image" content="img/fun-coding-mark.png" />
<meta property="og:url" content="https://www.fun-coding.org" />
<meta property="og:site_name" content="잔재미코딩" />1. property ="og:type" : og는 Open Graph의 약자 -> 여기 content에는 website라는 속성말고도 많은 속성이있다.
Open Graph protocol
The Open Graph protocol enables any web page to become a rich object in a social graph.
ogp.me
2. 다시 이미지를 보면서 Open graph의 image,title, description, url 속성을 설정해준다.

Twitter에서의 썸네일 같은 경우는 별도로 설정을 해줘야한다.

트위터의 썸네일을 위한 Card작성
<!-- twitter card (Twitter)-->
<meta name="twitter:card" content="summary" />
<!-- card 종류: summary, photo, player -->
<meta name="twitter:title" content="잔재미코딩" />
<meta name="twitter:description" content="잔재미코딩 온라인 강의 리스트" />
<meta name="twitter:image" content="img/fun-coding-mark.png" />
<meta name="twitter:url" content="https://www.fun-coding.org" />
<meta name="twitter:creator" content="Dave Lee" />-위 처럼 Twitter의 형식에 맞게 작성하면 된다.
이 외에도 별도로 설정하는게 있지만 너무 디테일한 부분이므로 위 두가지만 해준다.
728x90
반응형
LIST
'HTML' 카테고리의 다른 글
| 아이콘 사용하는 법 - material icons cdn (0) | 2023.11.29 |
|---|---|
| IE11에서 ES6문법 문제없이 사용하는 법 (0) | 2023.08.18 |
| 1. HTML반응형 웹사이트 만들기 - html의 head에 meta태그 지정 (0) | 2023.07.30 |
| SVG사용하기 (0) | 2023.07.16 |
| em, rem, % (0) | 2023.07.14 |


