Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 리액트커뮤니티
- 다이나믹프로그래밍
- 백준
- js코테
- 코테
- 코딩테스트
- 백준구현문제
- 알고리즘
- 백준알고리즘
- 백준nodejs
- 자바스크립트
- JS
- 프로그래머스JS
- 백준js
- 포이마웹
- JS프로그래머스
- HTML5
- 백준구현
- 몽고DB
- 안드로이드 스튜디오
- 리액트댓글기능
- dp알고리즘
- HTML
- CSS
- 백준골드
- 프로그래머스코테
- 프로그래머스
- css기초
- 리액트
- 익스프레스
Archives
- Today
- Total
개발새발 로그
아이콘 사용하는 법 - material icons cdn 본문
1. material icons cdn 이라고 검색하기
https://developers.google.com/fonts/docs/material_icons?hl=ko
머티리얼 아이콘 가이드 | Google Fonts | Google for Developers
이 페이지는 Cloud Translation API를 통해 번역되었습니다. Switch to English 머티리얼 아이콘 가이드 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장하고 분류하세요. 머티리얼 아이
developers.google.com
2. link태그 있는 부분 복사하기

<link href="https://fonts.googleapis.com/icon?family=Material+Icons"
rel="stylesheet">
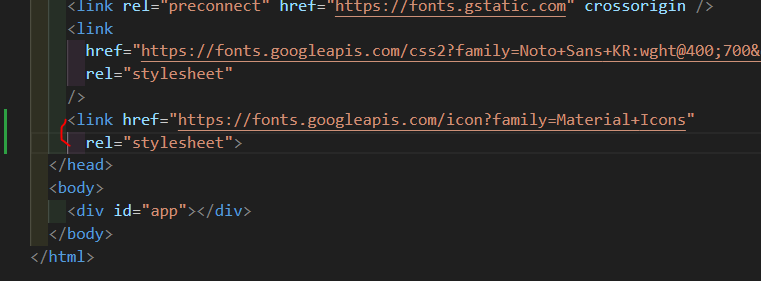
3. index.html에 붙여넣기

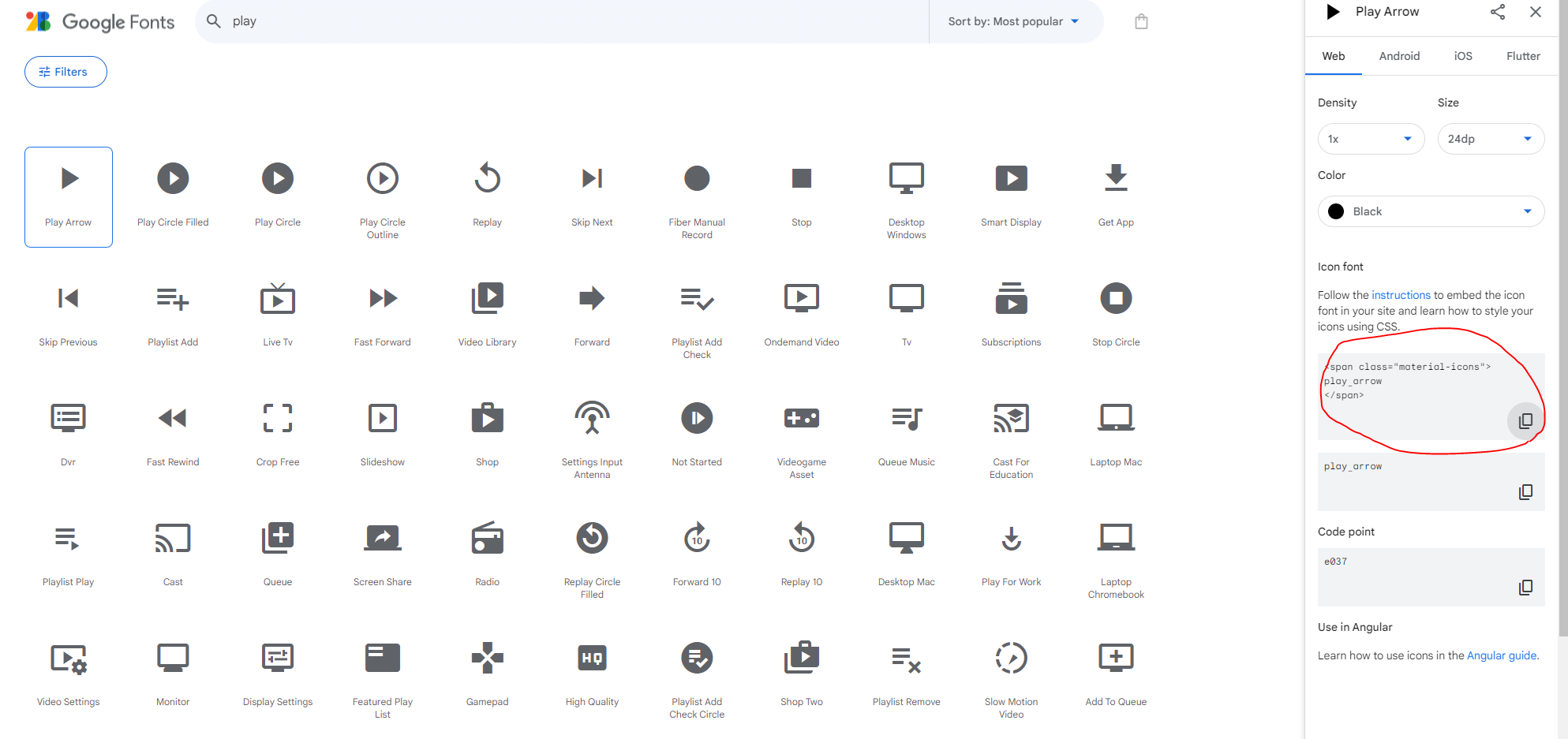
4. material icons 검색하기
https://fonts.google.com/icons
Material Symbols and Icons - Google Fonts
Material Symbols are our newest icons consolidating over 2,500 glyphs in a single font file with a wide range of design variants.
fonts.google.com
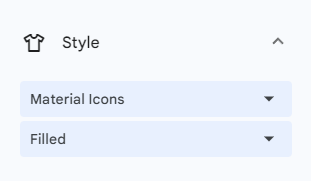
이때 우리는 현재 filled 라는 아이콘만 사용가능하도록 cdn 등록을 했다.

위 처럼 필터링해서 사용할 수 있는 아이콘만 보자
5. 사용하려는 아이콘 선택 후 코드 복사

6. 코드 붙여넣기 후 사용!
728x90
반응형
LIST
'HTML' 카테고리의 다른 글
| 웹 접근성과 웹 표준 (1) | 2024.01.24 |
|---|---|
| IE11에서 ES6문법 문제없이 사용하는 법 (0) | 2023.08.18 |
| 2. 반응형웹사이트 만들기 - 링크썸네일 설정하기(Open Graph, Twitter Card) (0) | 2023.07.30 |
| 1. HTML반응형 웹사이트 만들기 - html의 head에 meta태그 지정 (0) | 2023.07.30 |
| SVG사용하기 (0) | 2023.07.16 |



