| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 프로그래머스코테
- dp알고리즘
- 리액트
- 백준
- JS프로그래머스
- 리액트댓글기능
- 백준구현문제
- 몽고DB
- 백준알고리즘
- 다이나믹프로그래밍
- 백준골드
- HTML
- 리액트커뮤니티
- 익스프레스
- JS
- 알고리즘
- CSS
- css기초
- 프로그래머스
- 자바스크립트
- js코테
- 안드로이드 스튜디오
- 백준nodejs
- HTML5
- 프로그래머스JS
- 백준js
- 코테
- 코딩테스트
- 백준구현
- 포이마웹
- Today
- Total
개발새발 로그
SCSS를 정리하면서 - @import와 @use 본문
SCSS를 visual studio code에서 사용하기
1. nodejs와 npm을 설치하기
2. sass설치하기
npm install -g sass
- g: global이라는 플래그, 전역으로 sass라는 패키지를 설치해 scss파일을 css로 컴파일할 수 있게하는 것
3. sass 사용하기
sass <input.scss> [output.css]
sass <input/>:<output/>- 띄어쓰기나 콜론을 사용해서 사용가능하다.
- sass scss:css를 입력하면 현재 생성된 scss폴더를 css폴더로 컴파일해서 만들겠다는 뜻이다.
-> scss가 바뀔때마다 컴파일 해줘야한다.
4. 이제 사용가능하다!
SCSS module사용하기
1. 변수만 있는 variables.scss파일을 만들어준다!

2. import로 모듈 가져오기
- 확장자 .scss를 붙이지 않아도 작동한다.

모듈 사용시 주의점
1. _(언더 바) 사용
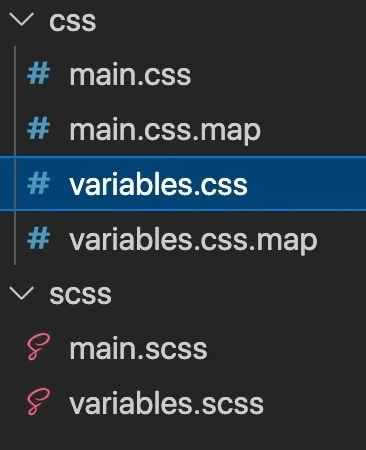
아래 이미지처럼 variables.scss에는 변수만 있기 때문에 css로 컴파일할 코드가 없다.
하지만 variales.css파일이 만들어지고, 안에는 내용이 비어있다.

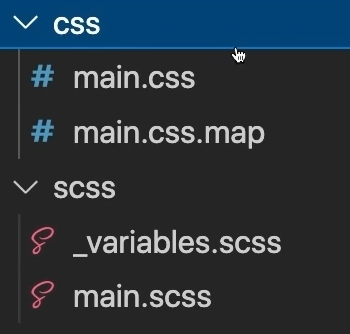
- 이를 해결하기위해서는 variables.scss파일의 이름 맨 앞에 _(언더 바) 기호를 추가하면 된다.
- 이때 import할 때의 경로이름은 _(언더 바) 기호를 추가하지 않아도 된다.
- sass에서는 _(언더 바)를 생략해서 가져올 수 있다.
그럼 아래처럼 불필요한 css파일이 생성되지 않는다.

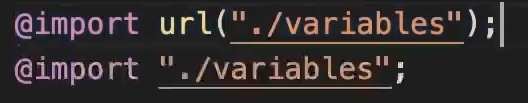
2. SCSS의 @import와 CSS의 @import
1.

- url 함수를 사용하면 css에 컴파일 돼서 css에 그대로 넘어가게 된다.
2.

- 확장자를 .css로 하게되면 이또한 css에 컴파일 되어 css에 그대로 넘어가게 된다.
3.

- 이또한 css에 컴파일 된다.
- http 또는 https와 같은 url주소를 사용하면 css에 그대로 넘어가게된다.
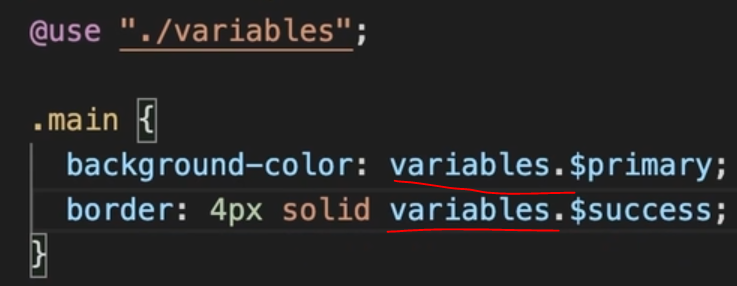
@use와 @import의 차이점
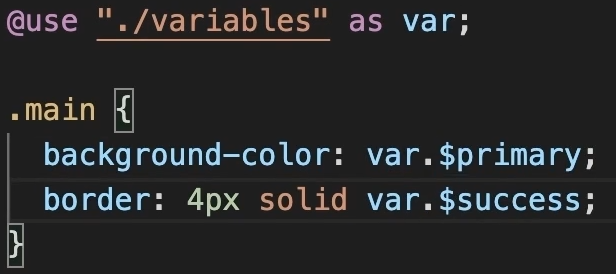
@use를 사용하면 name space를 사용할 수 있게 된다.

- mixin이나 function에서도 사용가능하다. -> 서로 충돌을 방지한다.
- 만약 파일명을 사용하지 않으려면 as문을 사용한다.

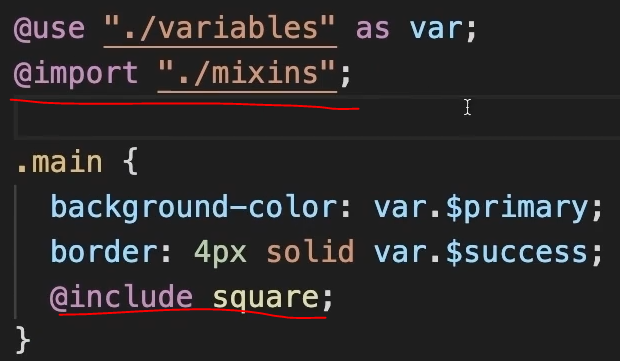
@mixin을 사용할 때(Import 사용 시)

다른 폴더의 경로를 가져올 때 (foward 규칙)
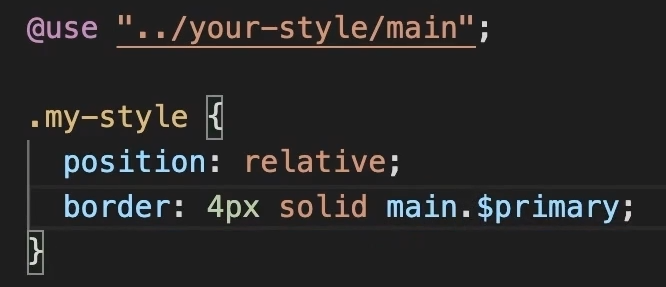
- 우리가 배운 내용을 이용해 만약 다른 폴더에 있는 모듈을 가져오려고 하려면 아래와 같이 할 것이다,

- 하지만 오류가 뜬다.

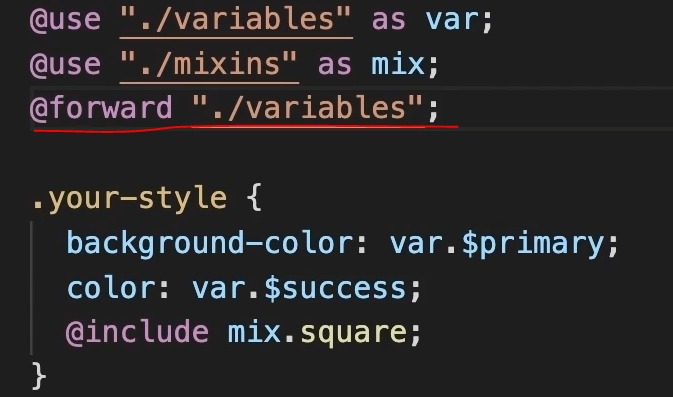
이때 foward 규칙을 사용한다.
1. 먼저 밖으로 보낼 파일을 main.scss에서 포워딩 해준다.

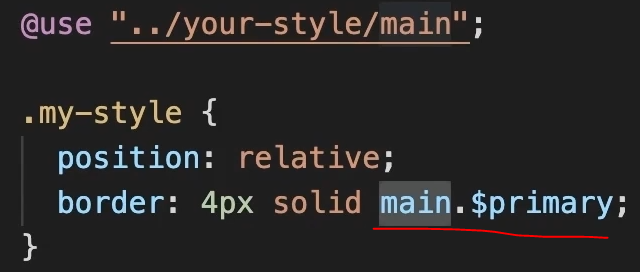
2. 그러면 아래와 같은 코드에서 정상적으로 variables 모듈을 사용할 수 있다.\

3. 이때 main에서 포워딩을 해줘야 main에서 사용하던 모듈을 다른 폴더에있는 main에서 사용가능하다.
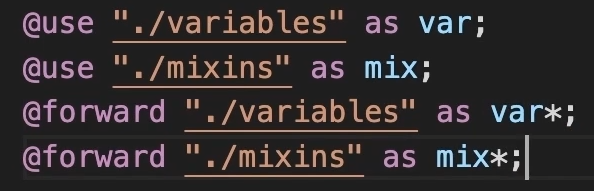
4. 이름이 동일한 상황에서는 충돌이 일어날 수 있으므로 as문을 사용해준다.
5. 이때 해당하는 변수나 함수에 name space를 붙일 수 있도록 as에 설정한 이름 뒤에 애스터리스크(별표)를 붙여준다.

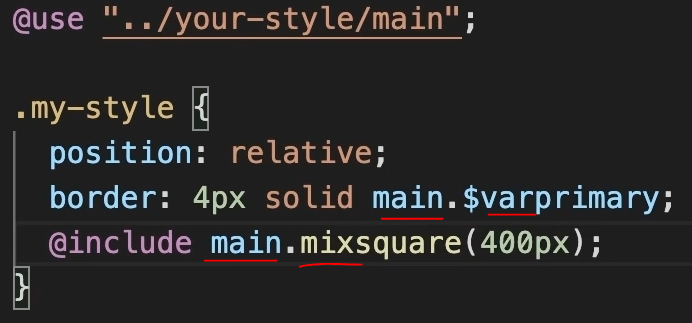
6. 그리고 아래처럼 사용해야한다.
7. $ 부분 앞이 아닌 뒤에 사용할 변수나 함수에 붙여서 사용한다.

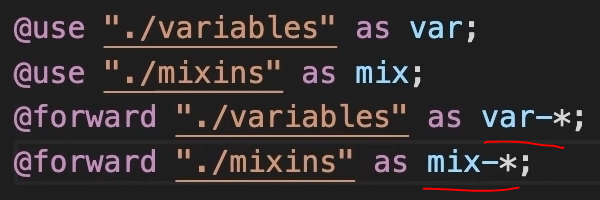
8. 만약 위와같이 이름이 붙어있어 보기 좋지 않다면 하이픈 기호를 추가해주자

'CSS' 카테고리의 다른 글
| reset.css cdn 적용하기 (0) | 2023.11.29 |
|---|---|
| SCSS를 정리하면서 - 내장 모듈, sass:color, sass:list (0) | 2023.11.09 |
| SCSS를 정리하면서 - 조건과 반복 (0) | 2023.11.08 |
| SCSS를 정리하면서 (4) - 함수 (0) | 2023.11.08 |
| SCSS를 정리하면서 (3) - extend (0) | 2023.11.08 |




