| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 백준nodejs
- 백준알고리즘
- 자바스크립트
- js코테
- HTML
- 안드로이드 스튜디오
- 백준골드
- 익스프레스
- 리액트
- 코테
- HTML5
- 다이나믹프로그래밍
- css기초
- 리액트커뮤니티
- dp알고리즘
- 포이마웹
- 백준
- 프로그래머스
- 프로그래머스코테
- 백준js
- 프로그래머스JS
- 백준구현
- 리액트댓글기능
- JS프로그래머스
- 코딩테스트
- 백준구현문제
- 몽고DB
- CSS
- JS
- 알고리즘
- Today
- Total
개발새발 로그
SCSS를 정리하면서 - 내장 모듈, sass:color, sass:list 본문
사용법
@use "sass:color"
내장 모듈의 종류1
1.color
2. list
3. map
4. math
5. meta
6. selector
7. string
GlobalFunctions
hsl($hue,$saturation,$lightness);
hsla($hue,$saturation,$lightness , $alpha : 1);
if($condition,$if-true,$if-false);
rgb($red,$green,$blue);
rgba($red,$green,$blue,alpha : 1);
rgba($color,$alpha);- 전역 함수로는 위 종류들이 있다.
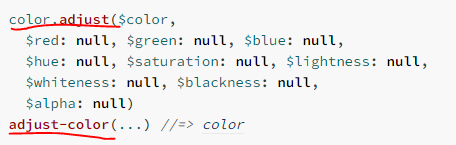
1. sass:color 내장모듈

먼저 위 코드에 대해 설명할 것이 있다.
일단 color.adjust와 adjust-color 둘 다 사용이 가능하다.
왜 두 개나 있냐면
adjust-color는 과거에 전역함수로 사용이 되었는데
이후 내장모듈이 나오게 되었고, 그래서 color-adjust가 생긴 것이다.
아직은 둘 다 사용가능하므로 적절하게 사용하자
사용 예제
@use 'sass:color';
@debug color.adjust(#6b717f, $red: 15); // #7a717f
@debug color.adjust(#d2e1dd, $red: -10, $blue: 10); // #c8e1e7
@debug color.adjust(#998099, $lightness: -30%, $alpha: -0.4); // rgba(71, 57, 71, 0.6)- 첫 번째 인수로 온 색상을 기준으로 값을 변경하는 함수다.
sass:color 내장 모듈의 함수
1. darken()
// Lightness 92% becomes 72%.
@debug darken(#b37399, 20%); // #7c4465
// Lightness 85% becomes 45%.
@debug darken(#f2ece4, 40%); // #b08b5a
// Lightness 20% becomes 0%.
@debug darken(#036, 30%); // black- 기준 색상에서 더 어둡게 바꿀 수 있다.
color.adjust(#b37399, $lightness: -20%);- adjust로도 가능하다.
2. ligthen()
// Lightness 46% becomes 66%.
@debug lighten(#6b717f, 20%); // #a1a5af
// Lightness 20% becomes 80%.
@debug lighten(#036, 60%); // #99ccff
// Lightness 85% becomes 100%.
@debug lighten(#e1d7d2, 30%); // white- 기준 색상에서 더 밝게할 수 있다.
3. saturate(), desaturate()
// Saturation 50% becomes 70%.
@debug saturate(#c69, 20%); // #e05299
// Saturation 35% becomes 85%.
@debug desaturate(#f2ece4, 50%); // #ebebeb
// Saturation 80% becomes 100%.
@debug saturate(#0e4982, 30%) // #004990- 채도를 조정하는 함수이다.
color.adjust($primary, $saturation: 70%)- adjust로도 가능하다.
4. grayscale()
@use 'sass:color';
@debug color.grayscale(#6b717f); // #757575
@debug color.grayscale(#d2e1dd); // #dadada
@debug color.grayscale(#036); // #333333
5.invert()
@use 'sass:color';
@debug color.invert(#b37399); // #4c8c66
@debug color.invert(black); // white
@debug color.invert(#550e0c, 20%); // #663b3a- 색상을 반전시키는 것이다.
2. sass:list 내장 모듈의 함수
1. append()
@use 'sass:list';
@debug list.append(10px 20px, 30px); // 10px 20px 30px
@debug list.append((blue, red), green); // blue, red, green
@debug list.append(10px 20px, 30px 40px); // 10px 20px (30px 40px)
@debug list.append(10px, 20px, $separator: comma); // 10px, 20px
@debug list.append((blue, red), green, $separator: space); // blue red green- 두번째 인수를 첫번째 인수에 추가해 새로운 list데이터를 만든다.
2. index()
@use 'sass:list';
@debug list.index(1px solid red, 1px); // 1
@debug list.index(1px solid red, solid); // 2
@debug list.index(1px solid red, dashed); // null- 리스트의 인덱스 번호를 출력해준다.
3. join()
@use 'sass:list';
@debug list.join(10px 20px, 30px 40px); // 10px 20px 30px 40px
@debug list.join((blue, red), (#abc, #def)); // blue, red, #abc, #def
@debug list.join(10px, 20px); // 10px 20px
@debug list.join(10px, 20px, $separator: comma); // 10px, 20px
@debug list.join((blue, red), (#abc, #def), $separator: space); // blue red #abc #def
@debug list.join([10px], 20px); // [10px 20px]
@debug list.join(10px, 20px, $bracketed: true); // [10px 20px]- 리스트 데이터를 서로 합쳐서 새로운 리스트로 반환한다.
4. length()
@use 'sass:list';
@debug list.length(10px); // 1
@debug list.length(10px 20px 30px); // 3
@debug list.length((width: 10px, height: 20px)); // 2- 리스트의 개수를 반환한다.
5. nth()
@use 'sass:list';
@debug list.nth(10px 12px 16px, 2); // 12px
@debug list.nth([line1, line2, line3], -1); // line3- 첫 번째 인수에서 두 번째 인수 값에 해당하는 인덱스의 값을 가져온다.
6. set-nth()
@use 'sass:list';
@debug list.set-nth(10px 20px 30px, 1, 2em); // 2em 20px 30px
@debug list.set-nth(10px 20px 30px, -1, 8em); // 10px, 20px, 8em
@debug list.set-nth((Helvetica, Arial, sans-serif), 3, Roboto); // Helvetica, Arial, Roboto- 첫번째 인수에서 두번째 인수에 해당하는 인덱스의 값을 세 번째 인수로 설정한다.
'CSS' 카테고리의 다른 글
| scss에서 import 없이 scss파일을 바로 적용하는 방법 (0) | 2023.11.29 |
|---|---|
| reset.css cdn 적용하기 (0) | 2023.11.29 |
| SCSS를 정리하면서 - @import와 @use (2) | 2023.11.09 |
| SCSS를 정리하면서 - 조건과 반복 (0) | 2023.11.08 |
| SCSS를 정리하면서 (4) - 함수 (0) | 2023.11.08 |




