| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 백준nodejs
- 백준알고리즘
- js코테
- 리액트
- 코테
- 백준구현문제
- CSS
- 안드로이드 스튜디오
- 프로그래머스코테
- JS
- 포이마웹
- 리액트댓글기능
- 코딩테스트
- 알고리즘
- HTML5
- 자바스크립트
- 리액트커뮤니티
- css기초
- 백준
- 몽고DB
- 백준js
- 백준골드
- JS프로그래머스
- 프로그래머스JS
- 익스프레스
- 프로그래머스
- 백준구현
- dp알고리즘
- 다이나믹프로그래밍
- HTML
- Today
- Total
개발새발 로그
React - React Router dom, API에 대하여 (v6버전) 본문
개요
react-Router-DOM은 계속해서 업데이트 되었다.
예전에는 <Switch>에 <Route>를 사용하다가
6버전 부터는 <Routes>에 <Route>를 사용했다.
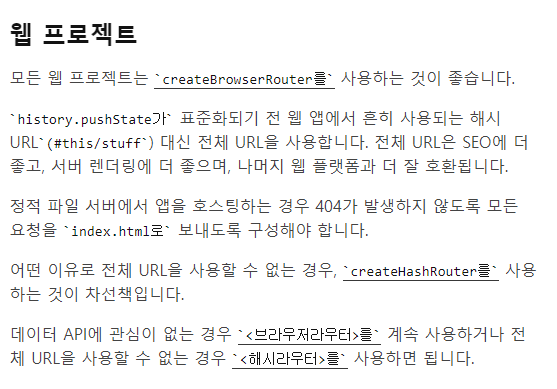
현재 6.4버전 이후부터는 createBrowserRouter이라는 것을 사용한다.

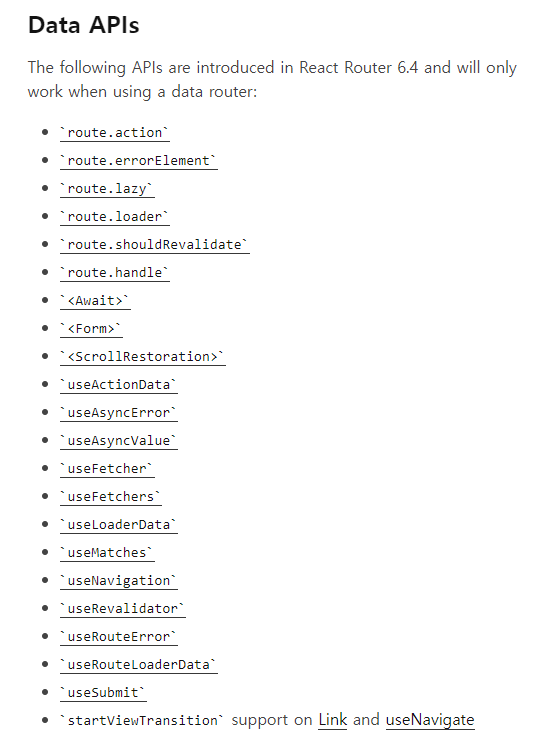
6.4버전 이후에 사용되는 createBrowserRouter에는 데이터API라는 것을 사용할 수 있다고 한다.

엄청난 기능이 있는 것 같은데 일단 나는 6버전 이후의 라우터인 BrowserRouter를 사용할 것이다.
공식 사이트에서는 createBrowserRouter을 사용하는 것을 권장하고 있다.
하지만 데이터 API에 관심이 없다면 BrowserRouter을 사용하라고 한다

설치 방법
- react router dom 공식사이트에서는 vite를 기준으로 설명하고 있다.
npm install react-router-dom
사용방법
1. BrowserRouter 사용
- <BrowserRouter>는 깨끗한 URL을 사용하여 브라우저의 주소창에 현재 위치를 저장하고
브라우저에 내장된 히스토리 스택을 사용하여 탐색합니다.
import * as React from "react";
import { createRoot } from "react-dom/client";
import { BrowserRouter } from "react-router-dom";
import App from "./App"
const root = createRoot(document.getElementById("root"));
root.render(
<BrowserRouter>
<App/>
</BrowserRouter>
);2. Route 사용
<Routes>
<Route path="/" element={<Dashboard />}>
<Route
path="messages"
element={<DashboardMessages />}
/>
<Route path="tasks" element={<DashboardTasks />} />
</Route>
<Route path="about" element={<AboutPage />} />
</Routes>- element에 원하는 컴포넌트를 prop으로 넘겨주면 된다.
- 이때 중첩 라우팅을 사용할 수 있다.
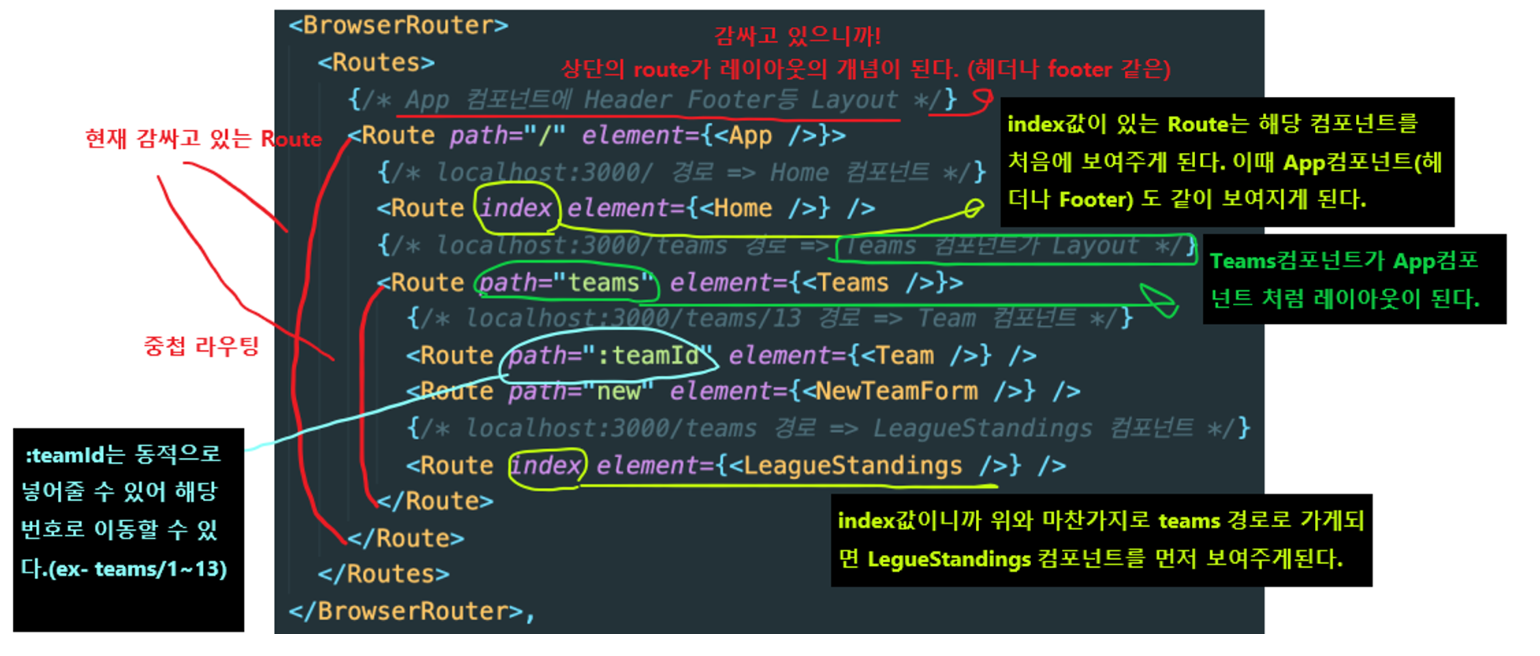
중첩 라우팅
<Route> 요소는 중첩된 UI를 나타내기 위해 중첩될 수 있으며, 중첩된 URL 경로에도 해당합니다.
부모 경로는 <아웃렛>을 렌더링하여 자식 경로를 렌더링합니다.

- 위 이미지의 설명을 보자
- 아마 위 그림만 보면 감이 오지 않을 것이다.
- 쉽게 말해서 컴포넌트에 컴포넌트를 중첩해서 라우팅할 수 있는 것이다
예를 들어
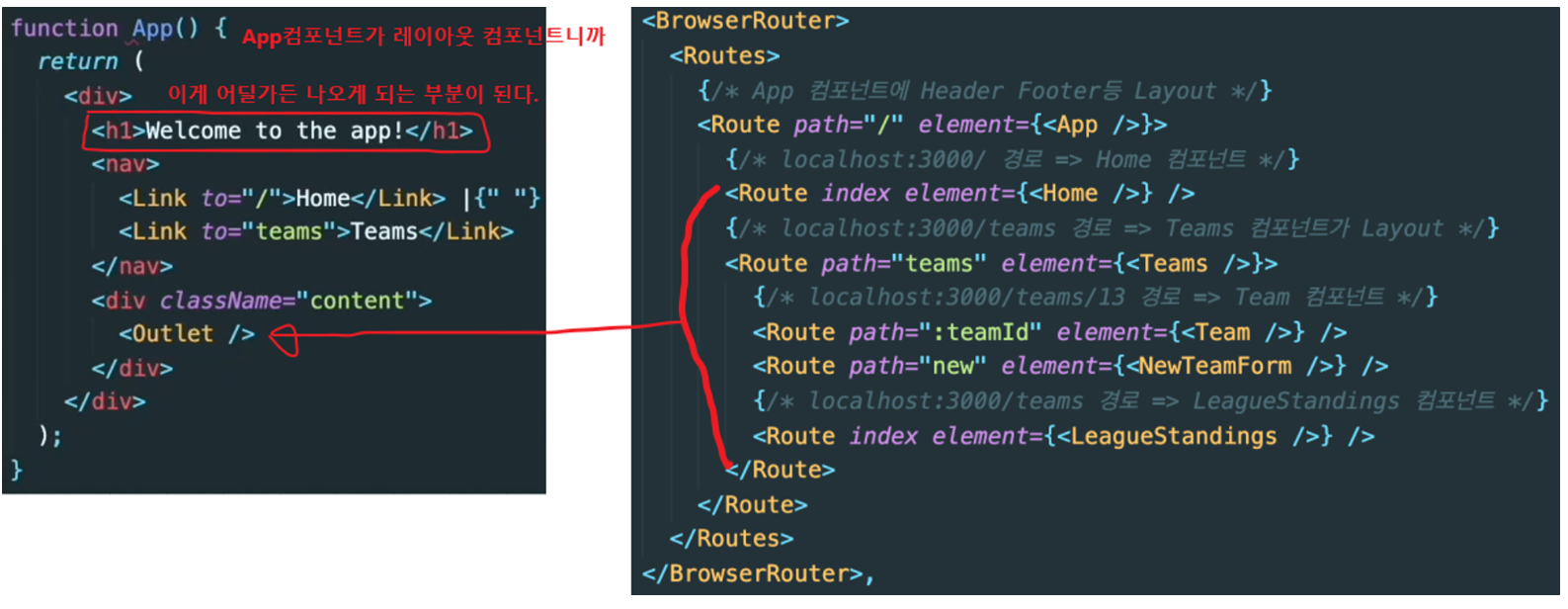
Route 상위에 루트경로를 갖고있는 App 컴포넌트에서 <Outlet />을 넣어주면
그 <Outlet />에는 하위 Route 들이 렌더링된다. 이때 index 속성을 갖고 있는 것이 메인이 된다.
그니까 App컴포넌트에 헤더나 footer를 두고,
메인 섹션에 동적인 컴포넌트를 렌더링 할 수 있게되는 것이다.
Outlet
자식 경로 요소를 렌더링하려면 부모 경로 요소에서 <Outlet>을 사용해야 합니다.
이렇게 하면 하위 경로가 렌더링될 때 중첩된 UI가 표시될 수 있습니다.
부모 라우트가 정확히 일치하면 자식 인덱스 라우트를 렌더링하거나 인덱스 라우트가 없으면 아무것도 렌더링하지 않습니다.
react-router-dom에서 가져와서 사용합니다.

Link 태그
import * as React from "react";
import { Link } from "react-router-dom";
function UsersIndexPage({ users }) {
return (
<div>
<h1>Users</h1>
<ul>
{users.map((user) => (
<li key={user.id}>
<Link to={user.id}>{user.name}</Link>
</li>
))}
</ul>
</div>
);
}- Link태그는 <a>태그 처럼 기능하면 클릭하면 to에 설정된 경로로 이동할 수 있다.
'preventScrollReset'와 같은 기능도 사용가능하다.
https://reactrouter.com/en/main/components/link#preventscrollreset
React Router DOM API
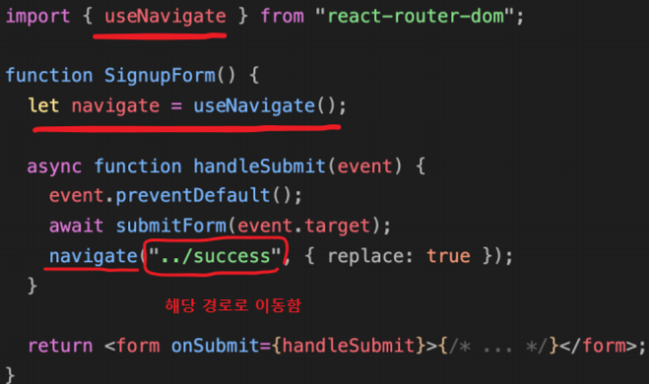
useNavigation
- Link 태그처럼 다른 경로로 이동할 때 사용하는 API다.
- 하지만 Link와는 다르게 함수로 동작한다.

이 떄 위의 코드처럼 두번째 인자에는 옵션을 추가할 수 있는데 다양항 옵션들을 넣을 수 있다.
replace
replace 옵션은 페이지를 이동할 때 브라우저의 기록을 변경하지 않고, 현재 페이지를 대체합니다.
일반적으로 페이지를 이동하면 브라우저의 히스토리 스택에 새로운 주소가 추가되어 뒤로가기 버튼을 사용하여 이전 페이지로 이동할 수 있습니다.
그러나 replace 옵션을 사용하면 새로운 주소로 이동하더라도 히스토리 스택이 변경되지 않고 현재 페이지가 대체됩니다. 이는 뒤로가기를 눌렀을 때 직전 페이지로 돌아가는 대신 두 페이지 사이를 뛰어넘는 효과가 있습니다.
state
useNavigate 훅의 state 옵션은 라우팅 간 데이터를 전달하기 위해 사용됩니다.
이 옵션을 통해 페이지 이동 시 추가적인 상태를 설정할 수 있습니다.
이 상태는 이동한 페이지로 전달되어 해당 페이지에서 사용할 수 있습니다.
import React from 'react';
import { useNavigate } from 'react-router-dom';
const MyComponent = () => {
const navigate = useNavigate();
const handleClick = () => {
// '/new-page'로 이동하면서 상태(state)를 전달
navigate('/new-page', { state: { customData: 'Hello from the previous page!' } });
};
...
}import { useLocation } from 'react-router-dom';
const NewPage = () => {
const location = useLocation();
// state에서 데이터를 추출
const customData = location.state?.customData || 'Default Value';
...
}
이외에도 옵션이 더 있다.
https://reactrouter.com/en/main/hooks/use-navigate#optionspreventscrollreset
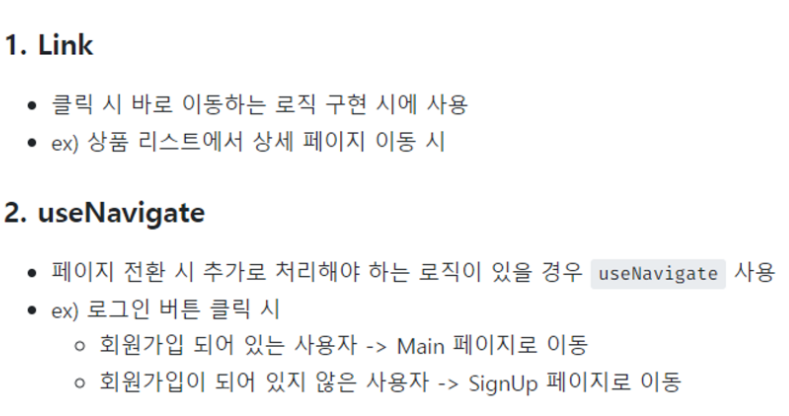
Link 태그와 useNavigation의 차이점

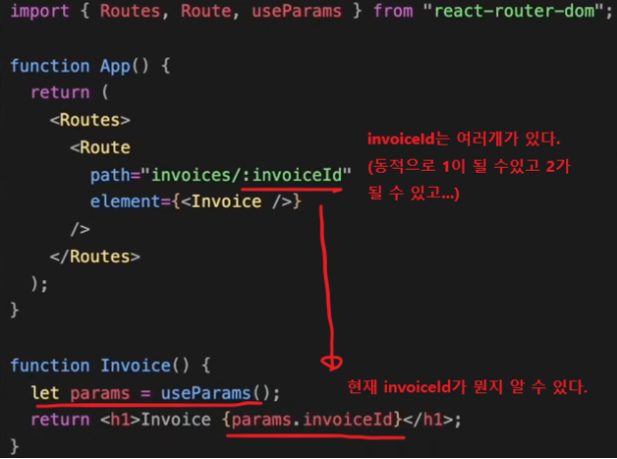
UseParams
:style 문법을 path 경로에 사용하였다면 useParams()로 읽을 수 있습니다.
아래는 :invoiceId가 무엇인지 알기위해 usePrams를 사용했습니다

URL에 있는 id값을 가져올 수 있다.
UseLocation
이 Hooks 는 현재 위치 객체를 반환합니다.
이것은 현재 위치가 변경될 때마다 일부 side effect를 수행하려는 경우에 유용할 수 있습니다.

- 위 로직은 location이 바뀔 때마다 Google Analytics에 페이지 뷰를 보내는 코드이다.
- 이 코드는 페이지가 로드될 때마다 실행되어 해당 페이지 뷰가 Google Analytics로 기록되도록 합니다.
- 이를 통해 각 페이지에 대한 트래픽 및 사용 통계가 Google Analytics 대시보드에 기록됩니다.
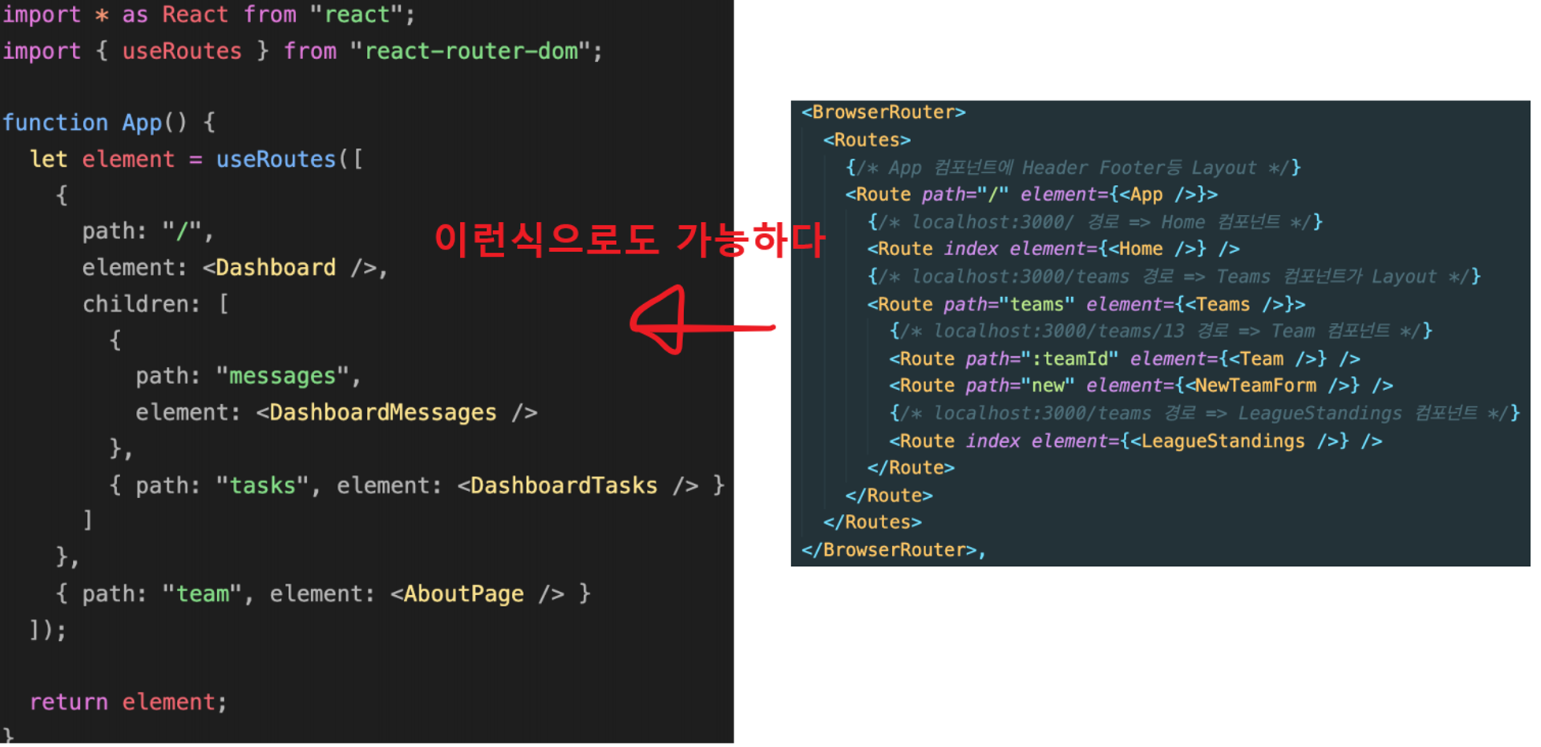
UseRoutes
useRoutes Hooks는 와 <Routes>와 기능적으로 동일하지만 <Route> 요소 대신 JavaScript 객체를 사용하여 경로를 정의합니다.
이러한 객체는 일반 <Route> 요소와 동일한 속성을 갖지만 JSX가 필요하지 않습니다.

'React' 카테고리의 다른 글
| React - Redux개요 (0) | 2023.12.17 |
|---|---|
| React - RTK 에러 A non-serializable value was detected in an action 해결 (1) | 2023.12.16 |
| NextJS - API 만들기 (0) | 2023.12.16 |
| NextJs 서버 사이드에서 데이터 불러오기 - getServerSideProps (0) | 2023.12.16 |
| NextJS 시작하기 (0) | 2023.12.16 |


