| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 알고리즘
- 안드로이드 스튜디오
- 자바스크립트
- css기초
- HTML5
- 백준구현문제
- CSS
- 몽고DB
- 백준
- 포이마웹
- JS프로그래머스
- 백준구현
- 리액트댓글기능
- 리액트커뮤니티
- 프로그래머스
- 리액트
- 익스프레스
- 백준알고리즘
- 다이나믹프로그래밍
- 백준js
- JS
- 프로그래머스JS
- 코딩테스트
- 백준골드
- js코테
- 코테
- 백준nodejs
- dp알고리즘
- 프로그래머스코테
- HTML
- Today
- Total
개발새발 로그
D3.js 첫 시작하기 - 기본 메서드들 사용 본문
https://d3js.org/getting-started
Getting started | D3 by Observable
d3js.org
Build expressive charts or dashboards with code | Observable
Filter, sort, and interact with data visualizations in the same notebook, at the same time, to uncover insights, answer questions, and get to aha moments faster.
observablehq.com
ObservableHq
D3 코드를 웹상에서 만들고 확인하기에 용이하다.
깃허브와 같이 공유하는 공간
사용법
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
</head>
<body>
<script type="module">
import * as d3 from "https://cdn.jsdelivr.net/npm/d3@7/+esm";
const anchor = d3.select("p").text();
console.log(anchor);
</script>
<div id="header">
<p>hi</p>
</div>
</body>
</html>
명령어
Selection
1. d3.select
- selector: Element를 직접 지정하거나. selector(W3C)를 넣음
- querySelector로 DOM element를 찾음
- 인자와 일치한 가장 첫 번째 요소로 Selection 객체 구성
- 일치하는게 없으면 빈 배열을 가진 Selection 객체 구성
2. d3.selectAll
- querySelectorAll로 DOM element를 찾음
- 인자와 일치한 모든 요소를 Selection 객체로 구성
3. selection.text([text])
- Selection이 가리키는 element들의 텍스트를 가져옴
- 인자 값을 넣으면, 해당 값으로 Selection의 텍스트를 설정
4. selection.attr(name,[,value])
- Selection이 가리키는 element의 속성을 가져오거나 설정
5. selection.style(node, name)
- Selection이 가리키는 element의 스타일을 설정
6. selection.classed(node,[,value])
- value가 없으면 Selection이 가리키는 CSS Class 여부를 확인
- value가 true면 Selection이 가리키는 CSS class를 할당
- value가 false면 Selection이 가리키는 CSS class를 할당
7. selection.append(type)
- Selection이 가리키는 element의 자식으로 요소를 추가
- 생성된 요소를 반환하기 때문에 코드 마지막에 넣거나 변수를 활용하는 것을 권장
8. selection.remove()
- Selection이 가리키는 element를 DOM에서 삭제
- 제거된 요소를 반환
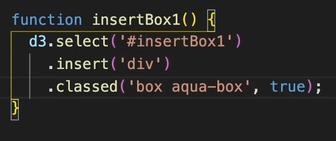
9. selection.insert()
- selection.insert 메소드는 새로운 요소를 삽입합니다.
- 지정된 위치에 추가하거나, 지정하지 않으면 selection의 자식으로 새 요소를 추가합니다.

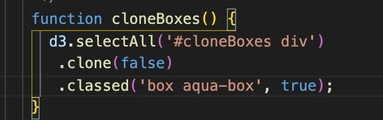
10. selection.clone()
- selection.close 메소드는 선택한 모든 요소를 복제하고, 선택한 요소 바로 뒤에 삽입합니다.
- 두 번째 인자로 true를 전달하면, 선택한 요소의 모든 하위 노드들도 복제됩니다.
- 반환할 땐 [선택한 기존 selection & 새로 복제 생성된 요소] 을 반환합니다.

11. selection.raise()
- selection의 요소를 해당 부모의 마지막 자식으로 DOM에 다시 삽입합니다.

핑크와 바이올렛 요소를 선택해서 raise메소드를 실행
다시 모든 circle요소를 가져와서 재 정렬
그래서 핑크와 바이올렛 요소는 다시 삽입 되므로 요소들 맨뒤로 가게 된다.
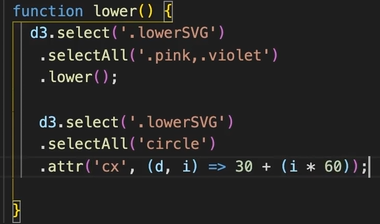
12. selection.lower
- selection의 요소를 해당 부모의 첫 번째 자식으로 DOM에 다시 삽입합니다.

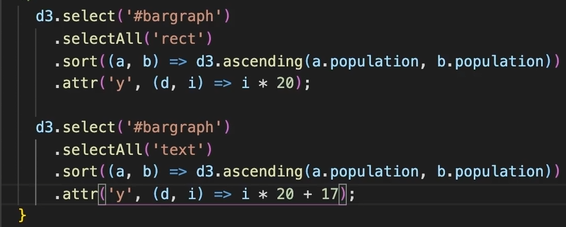
13. selection.sort()
- DOM에서 compare function을 기반으로 선택한 selection의 위치를 변경합니다.
- selection.sort메소드는 바인딩된 데이터를 기반으로 selection 요소들을 정렬합니다.
- compare function을 수행한 다음 새로 정렬된 순서로 요소들을 DOM에 다시 삽입합니다.
- compare function은 직접 정의하거나 D3에서 제공하는 비교자들을 사용할 수 있습니다.
- (ex : d3.ascending, d3.descending)
compare function : function(a,b)
- function이 음수를 반환하면, 첫 번째 요소가 두 번쨰 요소 앞에 위치합니다.
- function이 양수를 반환하면, 첫번째 요소가 두번째 요소 뒤에 위치합니다.
- function이 0을 반환하면 요소의 정렬은 변경되지 않습니다.

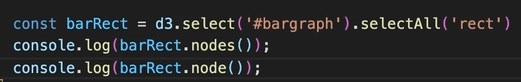
14. selection.nodes()
- 해당 selection의 모든 요소를 배열로 반환합니다.
- Array.from(selection)
15. selection.node()
- 해당 selection의 첫 번째 요소를 반환합니다.
- selection이 비어 있으면 null을 반환합니다.

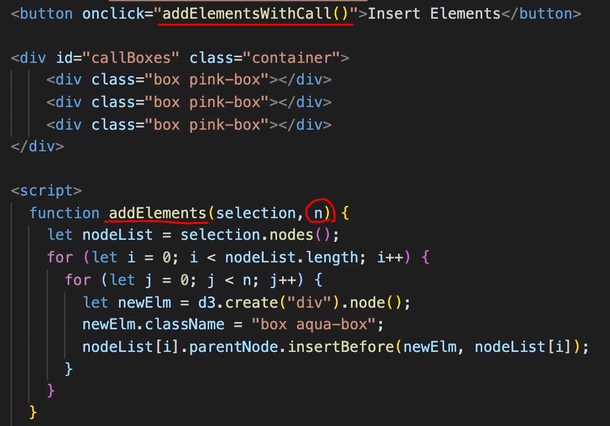
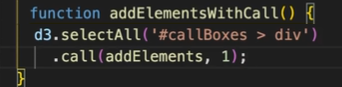
16. selection.call(f, [,arguments...)
- selection.call이 실행되면 인수로 전달된 function을 실행합니다.
- 여러 selection에 실행해야 하는 일련의 처리가 있는 경우 유용합니다.
- 호출된 selection을 반환하므로 체이닝으로 사용할 수 있습니다.
- 매개변수
- 첫 번째 매개변수: [필수] 함수
- 두 번째부터 추가되는 매개변수 : [선택] 함수 실행 시 이 매개변수 값들이 함수에 전달됩니다.


'자바스크립트' 카테고리의 다른 글
| D3 척도와 축 - 선형 척도, 순서형 척도, 묶음 척도, 영역과 여백, x축과 y축(axis) (1) | 2024.01.24 |
|---|---|
| D3.js 데이터 조인 (2) | 2024.01.24 |
| D3를 사용하기 위한 SVG에 대해 알아보기 (1) | 2024.01.23 |
| 웹 보안 공격 이론 - HTTPS의 원리 (0) | 2023.12.14 |
| JS - intersection observer, 커스텀 이벤트 (0) | 2023.12.06 |




