| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- 포이마웹
- 백준알고리즘
- 백준구현
- 프로그래머스코테
- 프로그래머스
- HTML5
- dp알고리즘
- JS프로그래머스
- 리액트댓글기능
- 백준nodejs
- 안드로이드 스튜디오
- 백준js
- 코테
- JS
- 몽고DB
- 백준골드
- js코테
- 익스프레스
- HTML
- 리액트커뮤니티
- 리액트
- 백준구현문제
- 다이나믹프로그래밍
- css기초
- 백준
- 프로그래머스JS
- 자바스크립트
- 알고리즘
- CSS
- 코딩테스트
- Today
- Total
개발새발 로그
Vue - SFC 프로젝트 구성 With Parcel 본문
1. npm init -y
2. npm i vue@next
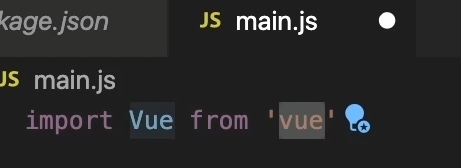
3. import 하기

- 패키지를 가져오는 것이므로 상대경로를 명시하지 않는다.
주의점
vue의 index.js를 보면 module.export로 nodejs의 모듈방식을 사용하고 있다. - commonJS 방식
우리가 사용하는 방식은 import 이다. - ESM 방식
nodejs에서는 ESM방식을 사용할 수 없다.
npm으로 설치했으므로 commonJS방식으로 되어있다.
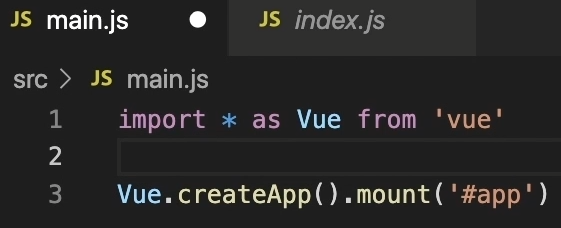
export default 방식이 아니므로 import를 아래와 같은 방식으로 사용해야함

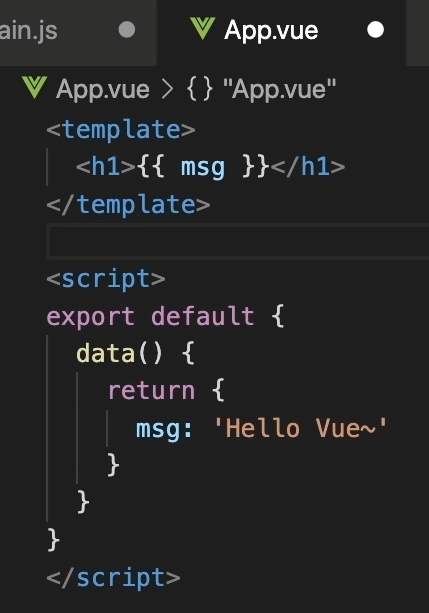
3. App.vue 파일 만들기

- 위와 같이 작성하면 하나의 컴포넌트가 완성되는 것이다.
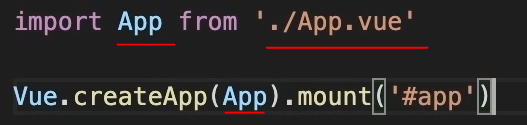
4. 컴포넌트 사용하기

- App.vue 파일을 사용함
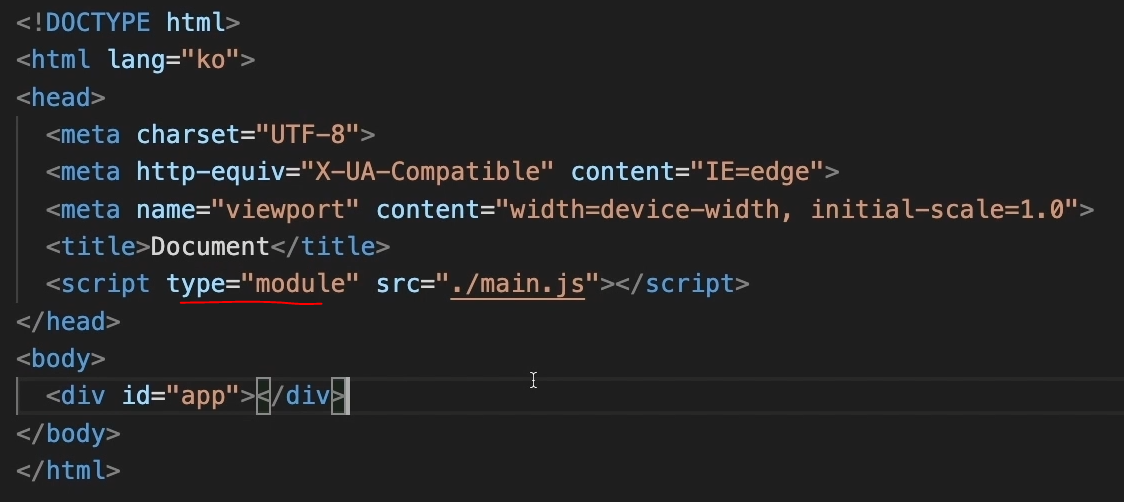
5. index.html 생성하기

- Parcel 번들러는 스크립트 type을 module로 해줘야함
- 이 때 defer 속성이 필요없음
6. vue파일을 해석해줄 번들러가 필요함
- vue라는 파일을 브라우저에서는 직접적으로 사용할 수 없어 js로 변환해줘야됨
7. npm i -D parcel
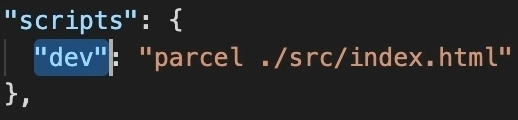
8. parcel의 진입점을 설정

- parcel은 nodejs의 14버전 이상에서만 사용가능! - 에러 뜸
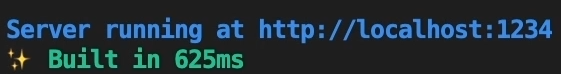
9. npm run dev

- 링크 클릭
10. pakage.json에 패키지가 진입점을 통해 자동으로 설치됨

11. dist 폴더 생김

- parcel은 번들이라는 개념을 통해서 결과를 만들어 낸다.
- dist는 브라우저에서 동작할 실제 파일들이다.
- 즉 개발을 vue로 쉽게 작성하고, 번들러를 통해 브라우저 해석용으로 정리해서 배포하는 것이다.
배포용 dist 폴더의 js파일을 브라우저가 해석하는 용도로 특화시키는 방법?
- 아마 지금 dist 폴더의 js 파일은 사람이 봐도 알아볼 수 있을 정도로 코드가 보기좋게 정리되어 있을 것이다.
- 하지만 브라우저가 해석할 파일이기 때문에 이러한 정리가 필요없다.
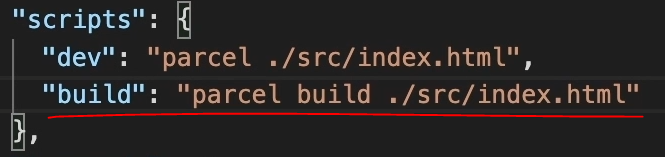
- 현재 dist의 결과는 "parcel ./src/index.html" 로 개발 서버를 오픈하는 용도로 만든 결과다.
- 이것을 "parcel build ./src/index.html/"로 브라우저용으로 만들 수 있다.

1. npm run build 로 실행
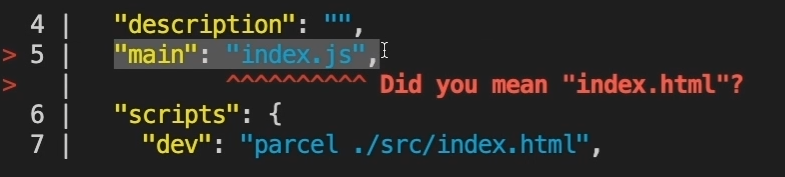
이 때 오류가 생긴다.

충돌이 발생하는 것이다.
그래서 제거해줘야한다.
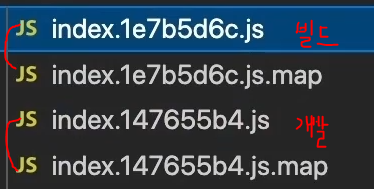
2. 결과 확인

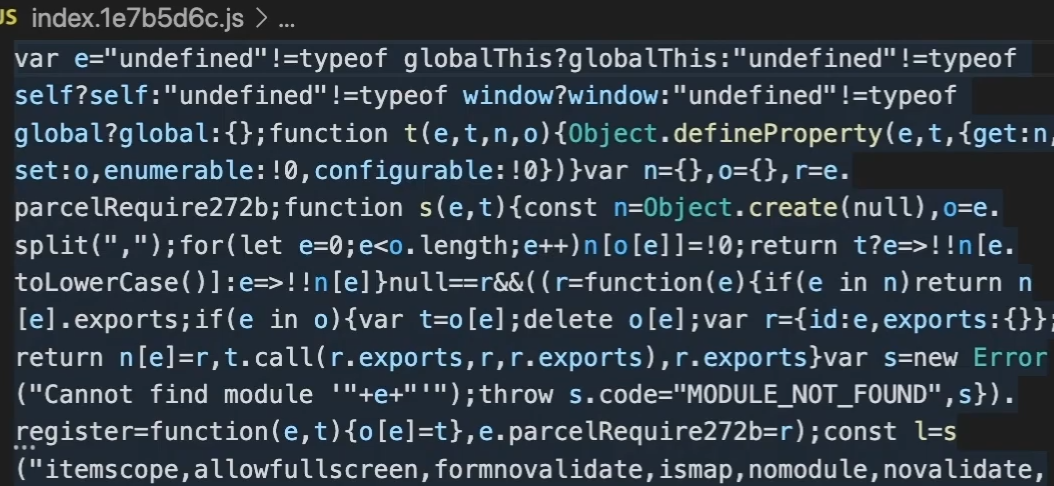
- 아래와 빌드한 파일은 같이 난독화가 되어있다.

- 빌드하면 서버가 오픈되는 것이 아니므로 명령어를 실행하면 빌드 후 종료된다. -> npm run dev와 다름
vue 파일의 코드가 하이라이팅이 안된다면??
- vsCode 확장 프로그램에서 Volar 플러그인 설치하면됨!
Vue에서 SCSS 사용하려면??
1.npm i sass -D
- SCSS를 사용한다고 npm i scss -D라고하면 안된다.
- sass에서 sass와 scss를 모두 지원하는 것이다.
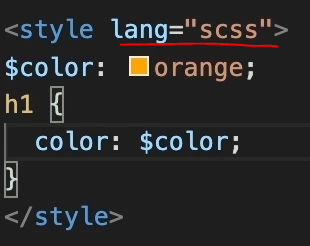
2. 사용방법 (App.vue 파일 하단에 아래와 같이 작성함)

장점
최대한 빠르게 번들러를 사용하여 프로젝트를 진행할 수 있음
단점
아주 세밀한 번들러 제어는 가능하지 않다.
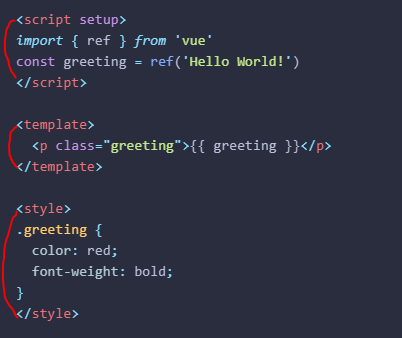
Vue 컴포넌트는 3개의 구조를 가진다.

1. script에는 Vuejs의 옵션들을 활용
2. template는 HTML 구조를 작성
3. style은 CSS를 작성
'Vue' 카테고리의 다른 글
| Vue - 컴포넌트 - 전역등록, 지역등록, 이름 표기법 (0) | 2023.11.25 |
|---|---|
| Vue - SFC 프로젝트 구성 With Webpack (0) | 2023.11.25 |
| Vue - SFC 프로젝트 구성 With Webpack(2) - webpack-dev-server,css-loader, vue-style-loader, scoped, 경로 별칭, copy-webpack-plugin (0) | 2023.11.24 |
| Vue - SFC 프로젝트 구성 With Webpack(1) - 기본 환경 구성, vue-loader, html-webpack-plugin (1) | 2023.11.24 |
| Vue - NodeJS와 NPM (1) | 2023.11.24 |




