| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- JS
- 백준nodejs
- JS프로그래머스
- js코테
- 자바스크립트
- HTML5
- 백준구현문제
- 포이마웹
- 백준js
- 다이나믹프로그래밍
- 안드로이드 스튜디오
- 백준알고리즘
- 프로그래머스JS
- HTML
- 프로그래머스코테
- 백준구현
- 프로그래머스
- css기초
- dp알고리즘
- 익스프레스
- 백준
- 리액트
- 코딩테스트
- 백준골드
- 알고리즘
- 리액트커뮤니티
- 코테
- CSS
- 몽고DB
- 리액트댓글기능
- Today
- Total
개발새발 로그
Vue - SFC 프로젝트 구성 With Webpack(1) - 기본 환경 구성, vue-loader, html-webpack-plugin 본문
Vue - SFC 프로젝트 구성 With Webpack(1) - 기본 환경 구성, vue-loader, html-webpack-plugin
이즈흐 2023. 11. 24. 18:17웹팩은 parcel과 다르게 웹팩 옵션을 설정해줘야한다.

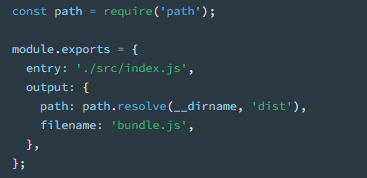
entry
- 진입점
- 웹팩이 어떤 파일로 들어가서 연결된 내용들을 읽어나가면 되는지 설정
output
- 결과물 출력
- path : 결과물이 출력될 경로(--dirname: 현재 경로, path.resolve : 경로 합치기)
- filename : 어떤 파일 네임으로 결과가 반영될 것인지
Webpack 기본 시작(no vue)
1. npm init -y
2. npm i -D webpack webpack-cli
3. scripts에 빌드하는 명령어 추가하기(개발서버 오픈이 아님)

4. webpack 사용을위한 구성옵션 webpack.config.js 파일 생성하기
5. 아래와 같이 기본 설정하기

6. npm run build 후 결과 확인하기
webpack으로 Vue 시작하기
1. npm init -y
2. main.js 파일 생성 (진입점) - 기본 코드 구성 해야함

3. App.vue 파일 생성(최상위 컴포넌트) - 기본 코드 구성 해야함

4. index.html 파일 생성
4. npm i -D webpack webpack-cli
5. npm i vue@next
6. webpack.config.js 파일 생성
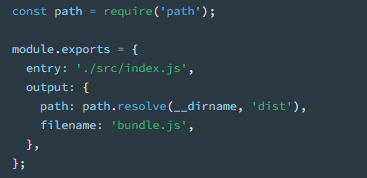
7. webpack.config.js 파일에 기본 옵션 작성
- webpack은 자바스크립트 번들러라서 entry는 js파일로 해야한다.
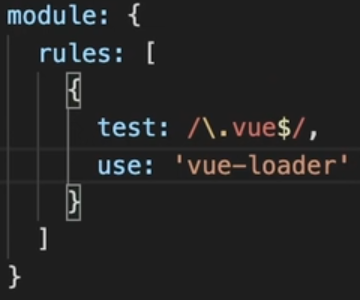
8. 자바스크립트 파일만 해석할 수 있는 webpack에게 vue파일을 해석할 수 있도록 module 옵션 추가

- test : 정규표현식 작성 .vue로 끝나는 이름을 가진 파일을 찾는다.
- use : 파일을 찾았다면 use에 있는 loader를 활용한다. - 설치해줘야 함
9. vue-loader 설치
npm i -D vue-loader@next(3버전에 해당하는 버전을 설치해야함 - 16버전을 설치해야함)
10. vue-loader로 불러와 읽을 준비를하면 해석할 패키지가 필요하다.
npm i -D @vue/compiler-sfc11. vue 버전과 vue-compiler의 버전은 일치해야한다.( 기능에 제한이 생길 수 있음)

12. 설치한 vue-loader 패키지에 플러그인을 등록해줘야한다.

11. pakage.json에서 scripts에 build 명령어 추가 후 npm run build로 실행

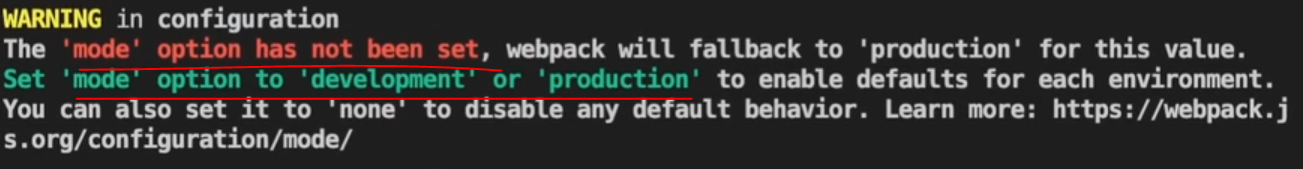
12. webpack을 동작시킬 때는 mode라는 옵션이 작성되어야함

- 개발용인지 제품용인지 구분함
- 근데 이걸 webpack.config.js에서 명시하면 개발용으로 하고 싶을 때 제품용으로 하고 싶을 때 계속 바꿔야한다.
- 그래서 해당 옵션을 build할 때 지정해 줄 수 있다.

13. 근데 build를 하면 index.html 파일이 보이지 않는다.

- build 결과로 보내지지 않은 것이다.
- 이는 수동으로 dist 폴더에 index.html 파일을 만들어서 스크립트 태그에 main.js를 연결해주면 되긴하다.

- 작성 후 dist의 index.html에서 우클릭 후 open with Live Server 실행해서 테스트 해본다.
- 하지만 이렇게 수동으로 만들면 안된다.
- dist 폴더는 언제든지 다시 생성되는 폴더이므로 이렇게 관리하는 것은 비효율적이다.
- 이때 필요한 것이 webpack의 HTML 플러그인이다.
14. npm i -D html-webpack-plugin
15. 설치한 html 플러그인 webpakc.config.js에 등록

- html 플러그인은 따로 옵션을 지정해줘야함

- template : 웹팩이 해석해야하는 html파일이 어디에있는지 알려줘야한다. -> path.resolve가 내장되어있어서 안써도됨
16 .npm run build로 결과 확인하기
만약 dist 폴더에 불필요한 파일이 있을 때 제거해주려면 어떻게 해야할까?
- clean 옵션을 추가해준다.

'Vue' 카테고리의 다른 글
| Vue - 컴포넌트 - 전역등록, 지역등록, 이름 표기법 (0) | 2023.11.25 |
|---|---|
| Vue - SFC 프로젝트 구성 With Webpack (0) | 2023.11.25 |
| Vue - SFC 프로젝트 구성 With Webpack(2) - webpack-dev-server,css-loader, vue-style-loader, scoped, 경로 별칭, copy-webpack-plugin (0) | 2023.11.24 |
| Vue - SFC 프로젝트 구성 With Parcel (0) | 2023.11.24 |
| Vue - NodeJS와 NPM (1) | 2023.11.24 |




