| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- 리액트댓글기능
- 백준nodejs
- 익스프레스
- 리액트커뮤니티
- CSS
- 코딩테스트
- 자바스크립트
- 프로그래머스코테
- 알고리즘
- HTML5
- HTML
- JS프로그래머스
- css기초
- 백준
- 백준구현문제
- 백준js
- js코테
- 몽고DB
- 리액트
- 프로그래머스JS
- dp알고리즘
- 안드로이드 스튜디오
- 백준알고리즘
- 백준구현
- 프로그래머스
- 포이마웹
- 다이나믹프로그래밍
- JS
- 코테
- 백준골드
- Today
- Total
개발새발 로그
Vue - SFC 프로젝트 구성 With Webpack 본문
eslint설정 방법
1. npm i -D eslint eslint-plugin-vue
2. 루트 경로에 .eslintrc.json 파일 생성 (.js로 만들어도 됨)

3. .eslintrc.json에 설정 작성

- env : 브라우저에 전역 API, nodejs의 전역 API 대한 eslint 규칙을 확인 시켜줌
- browser : false => 전역 API(window,document) eslint로 확인하겠다는 의미
- node : false => 전역API(required,module.exrport, __dirname 등) eslint로 확인하겠다는 의미
- eslint:recommanded : eslint에서 추천되는 JS 규칙을 그대로 사용
- plugin:vue/vue3-recommanded : eslint에서 추천되는 vue 규칙을 그대로 사용
4. ESLint 확장 프로그램 설치해야됨
5. 보기 -> 명령 팔레트에서 아래처럼 클릭

6. 해당 옵션 추가

- 에디터내에서 파일을 저장하게되면 eslint규칙에맞게 수정한다는 뜻
eslint 규칙 수정 방법
태그의 닫는 부분이 줄바꿈이 안되도록 하면 아래와 같이 알림이 뜨는데 링크를 눌러보자

2. 사이트에서 해당 규칙의 옵션 확인

singleline : never => 한 줄로만 작성할 때는 위 규칙을 사용하지 않겠다.
multiline : always => 여러 줄을 작성할 때는 위 규칙이 필요하다.
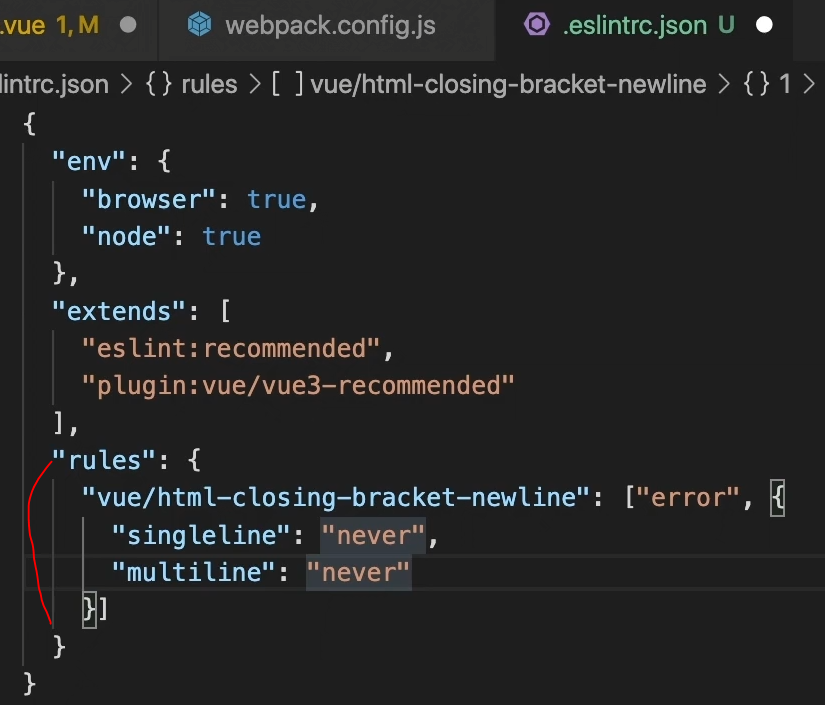
4. 위 코드 복사 후 .eslintrc.json에 추가해서 덮어씌울 거임
multiline을 never로 수정한 후 저장

추가로 세미콜론과 문자데이터의 따옴표 기준!

double은 큰따옴표, single은 작은따옴표
'Vue' 카테고리의 다른 글
| Vue - Props - 정적/동적 props, 단방향 데이터 흐름, 데이터 유효성 검사 (2) | 2023.11.25 |
|---|---|
| Vue - 컴포넌트 - 전역등록, 지역등록, 이름 표기법 (0) | 2023.11.25 |
| Vue - SFC 프로젝트 구성 With Webpack(2) - webpack-dev-server,css-loader, vue-style-loader, scoped, 경로 별칭, copy-webpack-plugin (0) | 2023.11.24 |
| Vue - SFC 프로젝트 구성 With Webpack(1) - 기본 환경 구성, vue-loader, html-webpack-plugin (1) | 2023.11.24 |
| Vue - SFC 프로젝트 구성 With Parcel (0) | 2023.11.24 |



