| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- css기초
- 프로그래머스
- 자바스크립트
- 코테
- 안드로이드 스튜디오
- HTML5
- JS프로그래머스
- js코테
- 익스프레스
- 프로그래머스코테
- 알고리즘
- CSS
- 몽고DB
- dp알고리즘
- 리액트
- 프로그래머스JS
- 백준알고리즘
- 백준js
- JS
- 포이마웹
- 리액트커뮤니티
- 백준구현
- 백준골드
- HTML
- 백준
- 리액트댓글기능
- 백준nodejs
- 코딩테스트
- 백준구현문제
- 다이나믹프로그래밍
- Today
- Total
개발새발 로그
Vue - SFC 프로젝트 구성 With Webpack(2) - webpack-dev-server,css-loader, vue-style-loader, scoped, 경로 별칭, copy-webpack-plugin 본문
Vue - SFC 프로젝트 구성 With Webpack(2) - webpack-dev-server,css-loader, vue-style-loader, scoped, 경로 별칭, copy-webpack-plugin
이즈흐 2023. 11. 24. 18:48webpack 개발용 로컬 서버오픈하는 방법
계속 dist폴더의 index.html에서 open with Live Server을 이용해 결과를 확인하는 것은 너무 번거롭다
그래서 webpack에서 지원하는 webpack-dev-server를 이용해보자
HMR 지원 - 실시간 변경
1. npm i -D webpack-dev-server
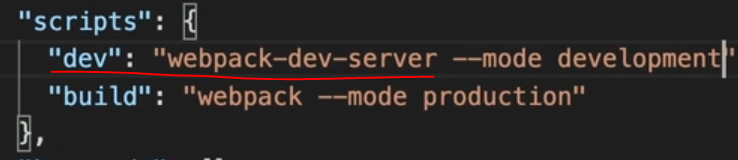
2. pakage.json에 scripts에 아래와 같이 추가

- mode를 development로 지정해서 개발용 코드가 난독화가 안되게 한다. (여러모로 코드 보기에 편함)
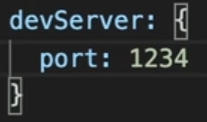
포트 변경하는 방법?

- webpack.config.js에 위와 같이 추가해준다.
- 없으면 기본설정으로 8080으로 열린다.
Vue에서 style태그를 추가해 스타일을 작성해줬는데 에러가 떠요
webpack은 자바스크립트 내용만 해석이 가능하기 때문에 css 코드는 해석이 불가능한 것이다.
css내용을 처리해줄 수 있는 loader를 설치해줘야한다.
1.npm i -D css-loader vue-style-loader
css loader와 vue에있는 style태그를 읽을 수 있는 vue-style-loader 설치
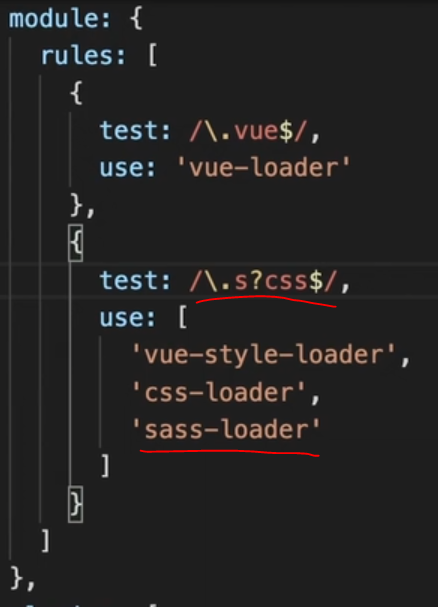
2. module에 규칙 추가

- 이 때 use에서 작성되는 loader의 순서가 중요하다
- 배열로 작성되면 오른쪽에서 왼쪽으로, 혹은 아래부터 위로 평가가 된다.
- 먼저 해석이되어야하는 loader는 나중에 작성해야한다. (css-loader가 먼저 평가되어야 함)
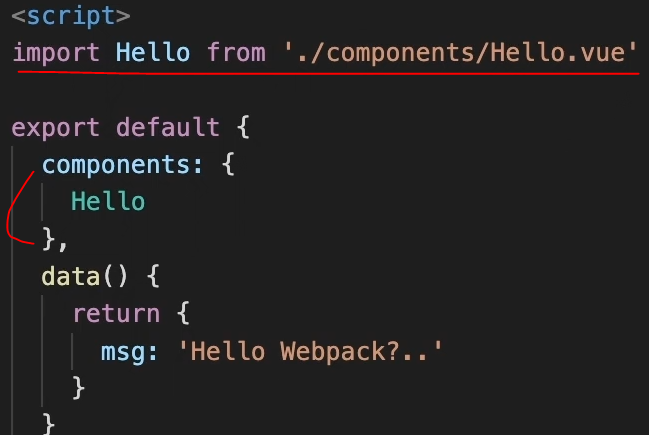
SFC에서 컴포넌트 만들어서 사용하기
1. 컴포넌트로 만들 vue 파일 만들기


2. 최상위 컴포넌트인 App.vue에 지역 등록 하기

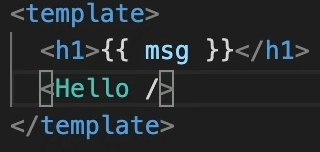
3. 컴포넌트 App.vue의 template에 추가하기

- CDN 방식을 사용할 때는 대쉬케이스를 사용해야 했는데 웹팩 방식에서는 Vue-compiler-sfc라는 패키지를 통해서 파스칼케이스로도 가능하다.
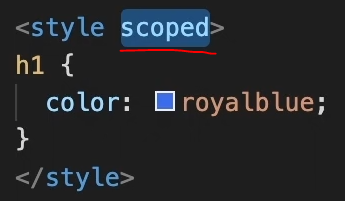
하위 컴포넌트의 style 태그에 있는 스타일이 상위에도 적용되는데 뭐죠?
- 하위 컴포넌트에서 작성한 style 태그에 스타일을 적용하면 상위 컴포넌트에도 똑같이 적용이 되버린다.
- 이 때 사용할 속성은 scoped다.
- style의 유효범위를 현재 컴포넌트에만 적용한다는 것이다.

- 위처럼 적용하면 실제로 html에서는 속성에 style hash가 붙어진다.
webpack에서 scss사용하는 방법
1. npm i -D sass sass-loader
2. webpack.config.js 추가

- 정규 표현식은 scss와 css파일 모두를 찾음
- sass-loader가 css-loader보다 먼저 평가되어야함
웹팩에서 지원하는 경로 별칭과 확장자 없애주기
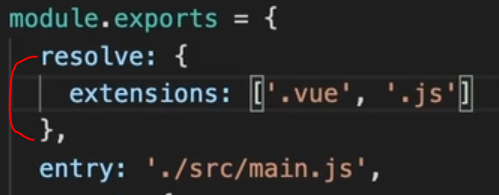
1. 확장자 생략하는 방법
webpack.config.js에 아래 코드 추가

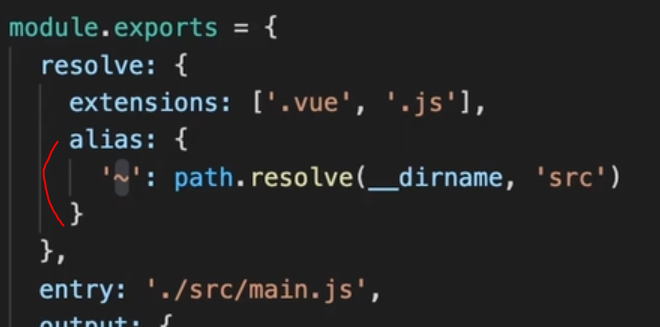
2. 경로 별칭 지정하는 방법
src까지의 경로를 '~' 틸드 기호로 바꿔준다.

이미지 파일을 dist 폴더에 넣는 방법(이미지를 배포파일에 넣는 방법)
1. npm i -D copy-webpack-plugin
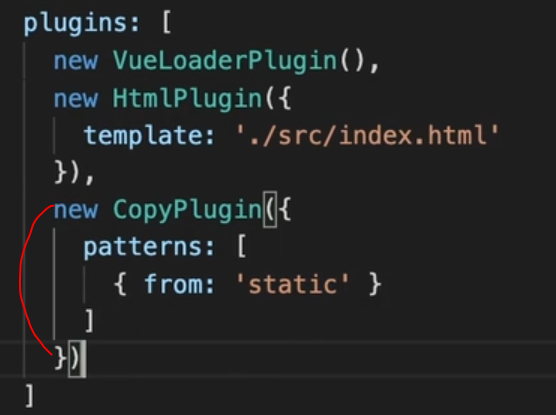
2. webpack.config.js에 아래 코드 추가

3. copy-webpack-plugin의 patterns 정의하기

- from과 to 로 구성됨
- from에는 원하는 폴더 이름을 작성
- 이때 to는 output에 지정해놓은 경로로 자동 지정된다.( 작성안해도 됨)
4. src(개발환경)에 지정한 폴더 이름인 static 폴더를 생성 후 이미지 삽입

- ico 확장자로 지정하면 html에서 ico로 된 파일을 자동으로 찾아 사용한다.
'Vue' 카테고리의 다른 글
| Vue - 컴포넌트 - 전역등록, 지역등록, 이름 표기법 (0) | 2023.11.25 |
|---|---|
| Vue - SFC 프로젝트 구성 With Webpack (0) | 2023.11.25 |
| Vue - SFC 프로젝트 구성 With Webpack(1) - 기본 환경 구성, vue-loader, html-webpack-plugin (1) | 2023.11.24 |
| Vue - SFC 프로젝트 구성 With Parcel (0) | 2023.11.24 |
| Vue - NodeJS와 NPM (1) | 2023.11.24 |



